Le SEO : facteur clé de réussite sur le web
Le Search Engine Optimization (SEO) n’est pas juste un hobby ou un projet secondaire pour Marketeux. Elle est essentielle à la réussite d’un site. Le premier objectif du SEO est de s’assurer que le site est optimisé pour les robots des moteurs de recherche qui ont besoin de parcourir les pages et de les indexer, tout comme les internautes navigueront sur le site et liront son contenu. Le SEO impacte toutes les personnes qui travaillent sur le site, du développeur qui le construit jusqu’au marketeux qui aura besoin de le promouvoir pour de nouveaux clients potentiels.
Permettez-moi de mettre l’importance du SEO en perspective. Plus tôt cette année, l’industrie de la SEO a observé avec horreur (et fascination) que ASOS avait constaté une diminution de 87% des profits après une « année difficile ». La marque a attribué ces résultats à une chute dans les classements des moteurs de recherche qui a eu lieu après qu’elle ait lancé plus de 200 microsites et réalisé des changements significatifs dans la navigation de son site, parmi d’autres modifications techniques. Argh…
Le but de cet article est d’analyser les éléments d’un site qui impactent la recherche et l’indexation des contenus pour les moteurs de recherche, et enfin, les performances du site. Nous jetterons aussi un œil sur ce qui est mis en œuvre dans les sites au top. Objectif : avoir un retour d’expérience utile aux utilisateurs et moteurs de recherche, et à ceux qui continuent à travailler sur la thématique.
Notre analyse inclue des données de Lighthouse, de Chrome UX Report, et des analyses d’éléments HTML. Nous nous sommes focalisés sur les fondamentaux de la SEO comme les éléments <title>, les liens internes/externes, le contenu, la vitesse de chargement, mais aussi des aspects plus techniques de la SEO, incluant l’indexabilité, les données structurées, l’internationalisation et les AMP à travers plus de 5 millions de sites.
Avec Deux.io 🥇 ! Prenez la voie rapide. + de 10 ans d’expérience et +500 clients accompagnés, nous savons comment améliorer votre positionnement sur Google
Nos métriques personnalisées fournissent une vision qui, jusqu’à maintenant, n’a jamais été exposée avant. Nous sommes désormais capables de faire des recommendations sur l’adoption et l’implémentation d’éléments tels que le tag hreflang, les résultats d’éligibilité, l’usage de balises d’en-tête, et même une navigation basée sur l’utilisation d’ancres pour des applications à page unique.
Note : Nos données sont limitées à l’analyse des pages d’accueil uniquement et n’ont pas été collectées à partir de la navigation sur le site complet. Ceci impactera de nombreuses métriques dont nous discuterons. Nous avons donc ajouté quelques limitations lorsque nous mentionnons une métrique spécifique.
Poursuivez la lecture pour en savoir plus sur l’état actuel du web et la compatibilité des moteurs de recherche.
SOMMAIRE
Fondamentaux

Les moteurs de recherche s’appuient sur un process en trois étapes : l’exploration, l’indexation et le classement des résultats (ranking). Pour être compatible avec les moteurs de recherche, une page a besoin de pouvoir être trouvée, d’être compréhensible et de fournir du contenu de qualité qui pourrait apporter de la valeur ajoutée à un internaute qui consulterait la liste des résultats du moteur de recherche (SERPs).
Nous avons voulu analyser quelle part du web satisfait les standards basiques des meilleures pratiques SEO. Nous avons donc évalué des éléments internes aux sites comme le contenu du corps, les meta tags, les liens internes. Voyons tout de suite les résultats.
Contenu
Pour être en mesure de comprendre de quoi une page parle et de décider pour quelles requêtes tapées cette page fournit les réponses les plus pertinentes, un moteur de recherche doit être capable de trouver et d’accéder à son contenu. Quel contenu est couramment trouvé par les moteurs de recherche alors ? Pour aider à répondre à cette question, nous avons créé deux métriques personnalisées : le nombre de mots et les titres.
Nombre de mots
Nous avons évalué le contenu de pages en cherchant des groupes d’au moins 3 mots et compté combien d’entre eux ont été trouvé au total. Il ressort que 2.73% de pages version pc n’avaient aucun groupe de mots, signifiant qu’elles n’ont pas de contenu de corps pour aider les moteurs de recherche à comprendre de quoi le site parle.

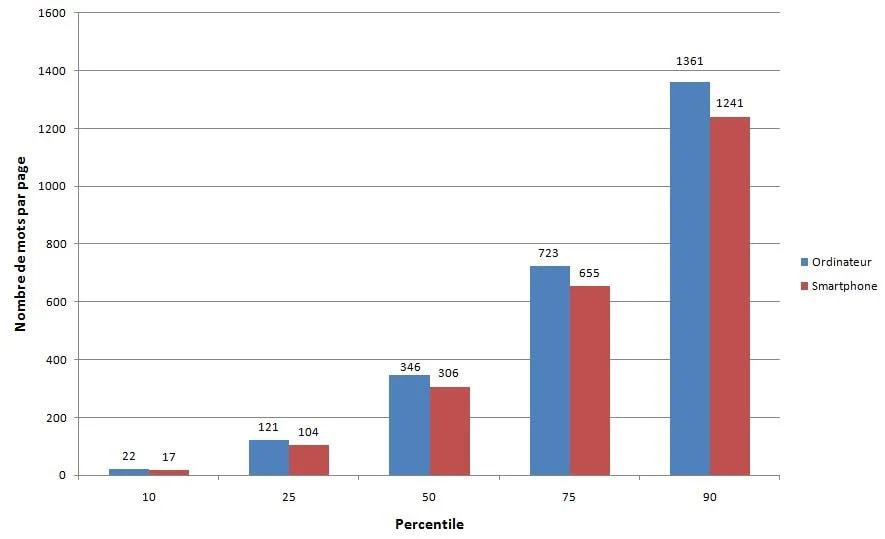
Figure 1 : Distribution du nombre de mots
Une page d’accueil pour pc moyenne contient 346 mots. Une page d’accueil pour mobile a un nombre de mots légèrement plus faible avec 306 mots. Ceci montre que les sites pour mobiles présentent un peu moins de contenu aux utilisateurs, au-dessus de 300 mots ce qui reste encore un contenu raisonnable à lire. Ceci est particulièrement vrai pour les pages d’accueil sur lesquelles on trouve naturellement moins de contenu que sur les pages d’articles par exemple. Dans l’ensemble, la distribution des mots est large avec entre 22 mots au 10ème percentile et jusqu’à 1 361 au 90ème percentile.
Titres
Nous avons aussi regardé si les pages étaient suffisamment structurées pour fournir le bon contexte par rapport au contenu présenté. Les titres (H1, H2, H3, etc) sont utilisés pour formater et structurer une page et rendre son contenu facile à lire et à analyser. Malgré l’importance des titres, 10.67% des pages n’ont aucun tag de titres du tout.
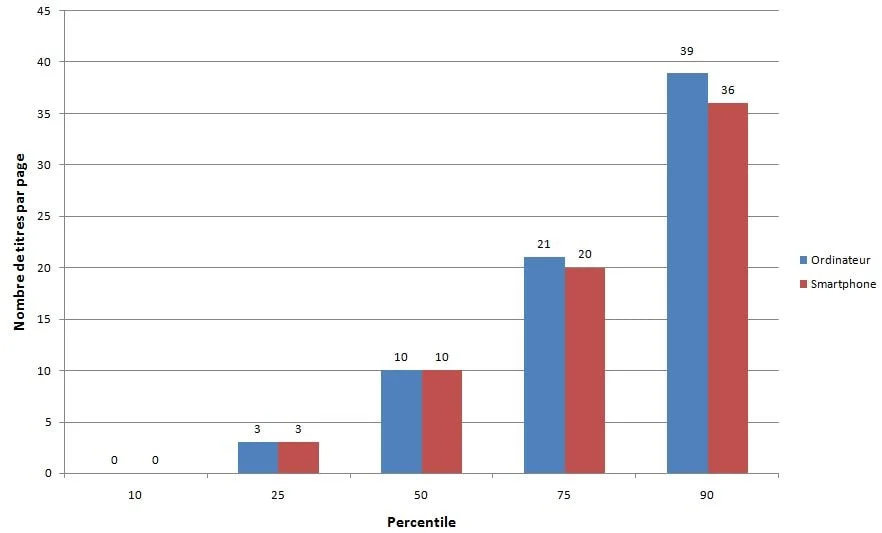
Distribution des titres par page. Le nombre moyen de titres par page (pour pc ou smartphone) est de 10.
Au 10, 25, 75 et 90ème percentile, le nombre de titres par page pour pc est respectivement de 0, 3, 21 et 39. Ceci est légèrement plus élevé que la distribution des titres par page pour mobile.

Figure 2 : Distribution du nombre de titres par page
Le nombre moyen d’éléments de titre par page est de 10. Les titres contiennent en moyenne 30 mots sur les pages mobiles et 32 mots sur les pages pour pc. Ceci implique que les sites qui utilisent les titres fournissent un effort significatif pour s’assurer que leurs pages soient lisibles, descriptives, et fasse clairement ressortir la structure de la page et le contexte pour les robots des moteurs de recherche.
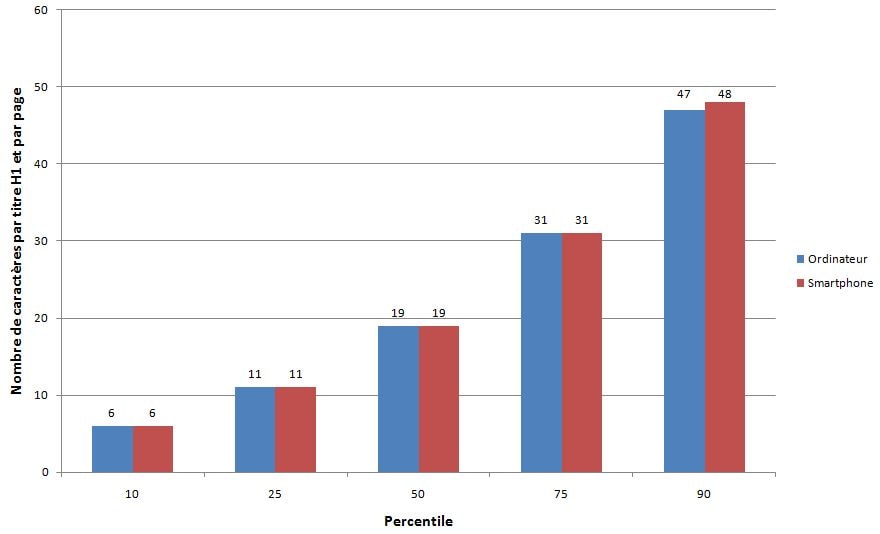
Distribution du nombre de caractères dans le premier H1 par page. Les distributions sur pc et mobile sont pratiquement identiques, avec le 10, 25, 50, 75 et 90ème percentile à respectivement 6, 11, 19, 31 et 47 caractères.

Figure 3 : Distribution de la longueur du premier H1 par page
En termes de longueur spécifique des titres, la longueur moyenne du premier élément H1 trouvé sur pc est de 19 caractères.
Pour des conseils sur comment manipuler les H1 et titres pour la SEO et l’accessibilité, jetez un œil à cette vidéo de John Mueller dans the Ask Google Webmasters series.
Meta tags
Les meta tags nous permettent de donner des instructions spécifiques et des informations aux robots des moteurs de recherche sur les différents éléments et contenus présents sur les pages. Certains meta tags peuvent transmettre des choses comme l’actualité sur une page, tout comme comment la page devrait être explorée ou indexée. Nous avons voulu évaluer si les sites avaient exploité ou non tout le potentiel des meta tags.
Titres des pages
Les titres des pages sont un moyen important de communiquer l’objectif d’une page à un internaute ou à un moteur de recherche. Les tags <title> sont aussi utilisés comme titres dans les SERPS et comme titre dans l’onglet du navigateur lors de la visite d’une page. Il n’est donc pas surprenant de voir que 97.1% des pages mobiles ont un titre renseigné.
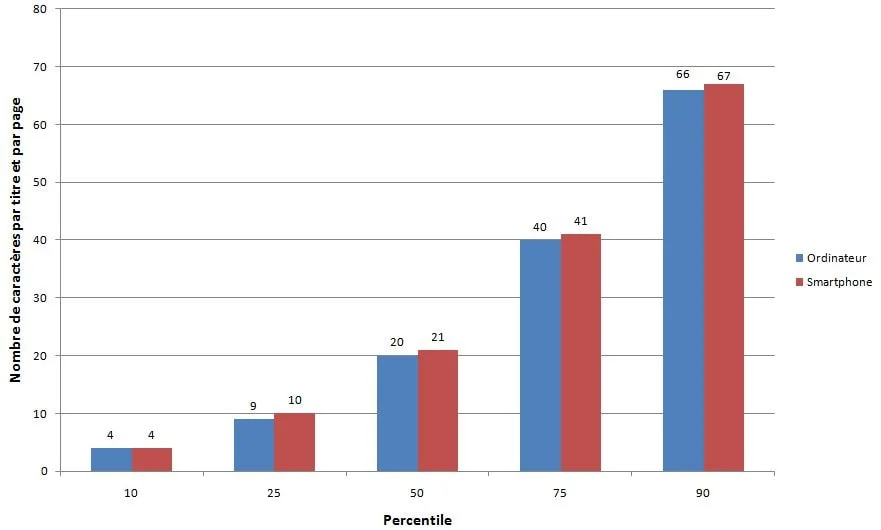
Distribution du nombre de caractères par élément de titre par page. Le 10, 25, 50, 75 et 90ème percentile de longueur de titre sur pc est respectivement de 4, 9, 20, 40 et 66 caractères. La distribution sur smartphone est très similaire.

Figure 4 : Distribution de la longueur des titres par page
Bien que Google a l’habitude d’afficher les 50-60 premiers caractères d’un titre de page dans le SERP, la longueur moyenne d’un tag <title>était seulement de 21 caractères pour les pages mobiles et 20 caractères pour les pages de pc. Le 75ème percentile est encore en-dessous de la longueur limite. Ceci suggère qu’une partie des rédacteurs SEO de contenus n’utilisent pas le maximum de l’espace alloué par les moteurs de recherche pour la description de leurs pages d’accueil dans les SERP.
Meta description
Comparativement au tag <title>, quelques pages seulement ont été détectées comme ayant une meta description, puisque seulement 64.02% des pages d’accueil pour mobile en avaient une. En considérant que Google réécrit les meta descriptions dans les SERPs en réponse aux requêtes de recherche, les propriétaires des sites ont peut-être donné moins d’importance au fait d’inclure des meta description à tout prix.
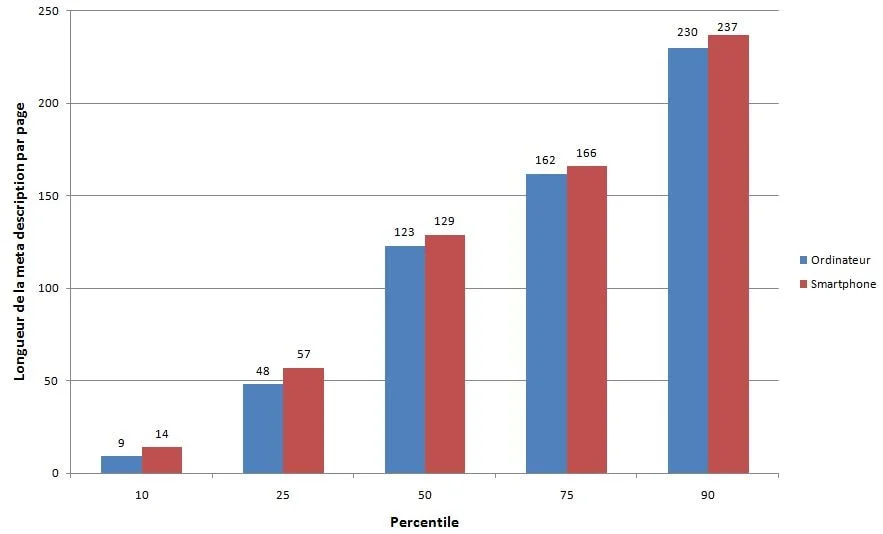
La distribution du nombre de caractères par meta description par page. Le 10, 25, 50, 75 et 90ème percentile de longueur de titre par page pour pc est respectivement de 9, 48, 123, 162 et 230 caractères. La distribution mobile est légèrement plus élevée de moins de 10 caractères pour chaque percentile donné.

Figure 5 : Distribution de la longueur de la meta description par page
La longueur moyenne de la meta description était aussi plus faible que la longueur recommandée de 155-160 caractères, avec des pages sur pc qui ont une meta description de 123 caractères. De façon tout à fait intéressante, les meta descriptions sont systématiquement plus longues sur mobile que sur pc, bien que les SERPs pour mobile aient traditionnellement une limite pixel plus courte. Cette limite a seulement été étendue récemment, donc peut-être que les propriétaires de sites sont en train de tester l’impact d’une meta description plus longue et plus descriptive sur les résultats mobile.
Indexabilité
Pour montrer le contenu d’une page aux internautes dans les SERPs, les explorateurs de moteurs de recherche doivent être autorisés à accéder et indexer cette page. Quelques uns des facteurs influençant l’aptitude d’un moteur de recherche à explorer et indexer les pages sont donnés ci-dessus :
- Les codes de statut
- Les tags
noindex - Les balises d’URL canoniques
- Le fichier
robots.txt
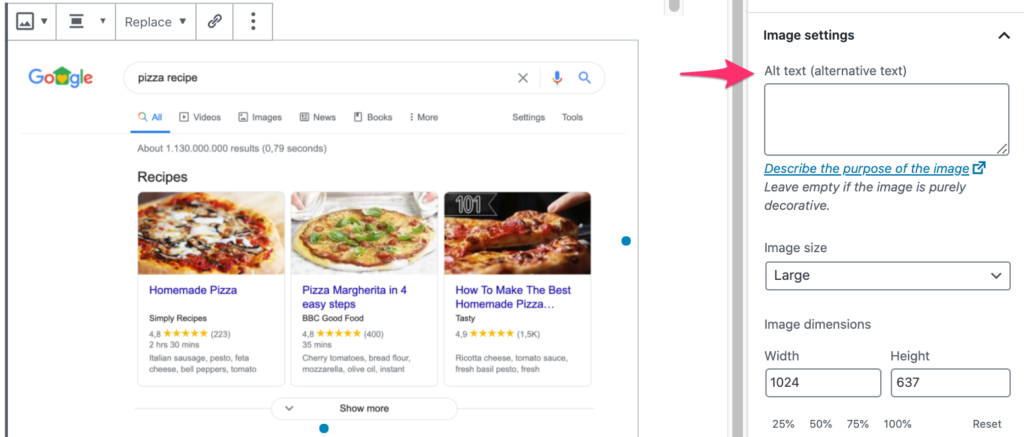
Image alt tag
En considérant l’importance de la balise alt pour la SEO et l’accessibilité, il est bien loin d’être idéal de voir que seulement 46.71% des pages pour smartphones utilisent des attributs alt sur toutes leurs images. Ceci signifie qu’il y a encore des améliorations à faire pour rendre les images plus accessibles aux internautes sur le web et plus compréhensibles pour les moteurs de recherche.

Codes de statut
Il est recommandé de maintenir un code de statut de réponse HTTP 200 OK pour toutes les pages importantes que vous voulez que le moteur de recherche indexe. La majorité des pages testées étaient accessibles par les moteurs de recherche, avec 87.03% de requêtes HTML initiales sur pc retournant un code de statut 200. Les résultats étaient légèrement plus faibles pour des pages pour mobiles, avec seulement 82.95% des pages retournant un code de statut 200.
Le code de statut le plus communément trouvé ensuite sur mobile était 302, une redirection temporaire, qui a été trouvé sur 10.45% des pages mobiles. Ceci était plus élevé que sur pc, avec seulement 6.71% des pages d’accueil sur pc retournant un code de statut 302. Cela pourrait être dû au fait que les pages d’accueil pour mobiles étaient une alternative à des pages pour pc équivalentes, tels que sur des sites non réactifs qui ont des versions séparées pour chaque appareil.
Note : Nos résultats n’incluent pas de codes de statut 4xx ou 5xx.
noindex
Une commande noindex peut être utilisée dans le HTML <head> ou dans l’en-tête http comme une commande x-Robots. Une commande noindex dit en gros à un moteur de recherche de ne pas crawler une page, mais la page restera toujours accessible pour les utilisateurs quand ils navigueront sur le site. Les commandes noindex sont généralement ajoutées pour dupliquer des versions de pages qui servent le même contenu, ou des pages de faible qualité qui n’apportent pas de valeur ajoutée aux internautes venant sur le site depuis une recherche logique, comme les pages filtrées, les pages obtenues après une recherche à facettes, ou les pages de recherche internes.
96.93% des pages mobiles sont passées par l’outil d’audit d’indexation Lighthouse, ceci signifiant que ces pages ne contenaient pas de commande noindex. Cependant, cela signifie que 3.07% des pages d’accueil pour mobiles contenaient une commande noindex, ce qui est inquiétant car cela veut dire que Google a évité d’indexer ces pages.
Robots.txt
Une des méthodes les plus efficaces pour le contrôle de l’exploration des moteurs de recherche est le fichier robots.txt. C’est un fichier qui se trouve sur le root domain du site et qui spécifie quelles URL et quels chemins d’URL doivent être refusés pour être explorés par les moteurs de recherche.
Il était intéressant d’observer que seulement 72.16% des sites pour mobiles ont un robots.txt valide, d’après Lighthouse. Les problèmes clés que nous avons trouvés sont scindés en deux entre 22% des sites n’ayant pas de fichier robots.txt du tout, et environ 6% servant un fichier robots.txt invalide, et donc faisant échouer l’audit. Alors qu’il y a de nombreuses raisons valides de ne pas avoir un fichier robots.txt, telles que le fait d’avoir un petit site qui a du mal à exister avec des problèmes de budget pour l’exploration, avoir un robots.txt invalide est inquiétant.
Canonicalisation
Les tags canoniques sont utilisés pour spécifier aux moteurs de recherche que des pages sont dupliquées. Ces pages sont alors considérées comme identiques et n’ont plus aucun risque de se retrouver concurrentes dans les SERPs. Les tags canoniques améliorent de fait le ranking.
Dans notre étude, 48.34% des pages d’accueil pour support mobile étaient détectées comme ayant un tag canonique. Les tags canoniques d’auto-référencement ne sont pas essentiels, et les tags canoniques sont généralement nécessaires pour les pages dupliquées. Les pages d’accueil sont rarement dupliquées partout sur le site. Donc voir que moins de 50% des pages ont un tag canonique n’est pas surprenant.
Linking
L’un des plus importants attributs des pages web sont leurs liens. Les liens aident les moteurs de recherche à trouver de nouvelles pages pertinentes à indexer et à naviguer à travers les sites. 96% des pages dans notre ensemble de données contiennent au moins un lien interne, et 93% contiennent au moins un lien externe à un autre domaine. La petite minorité des pages qui n’ont aucun lien externe ni interne sont passées à côté d’une opportunité immense que ces liens franchissent des pages cibles.
Le nombre de liens internes et externes inclus sur des pages pour pc était bien plus élevé que le nombre trouvé pour les pages mobiles. Souvent un espace limité sur les plus petits viewports fait que peu de liens sont inclus dans la construction d’une page mobile comparativement à une page pour pc.
Il est important de garder en tête que peu de liens internes sur la version mobile d’une page pourrait être un problème pour votre site. Avec les premières indexations pour mobile, qui pour les nouveaux sites est le défaut de Google, si une page est seulement liée depuis une version pour pc et non présente sur la version mobile, les moteurs de recherche mettront plus de temps à la trouver et à la ranker.
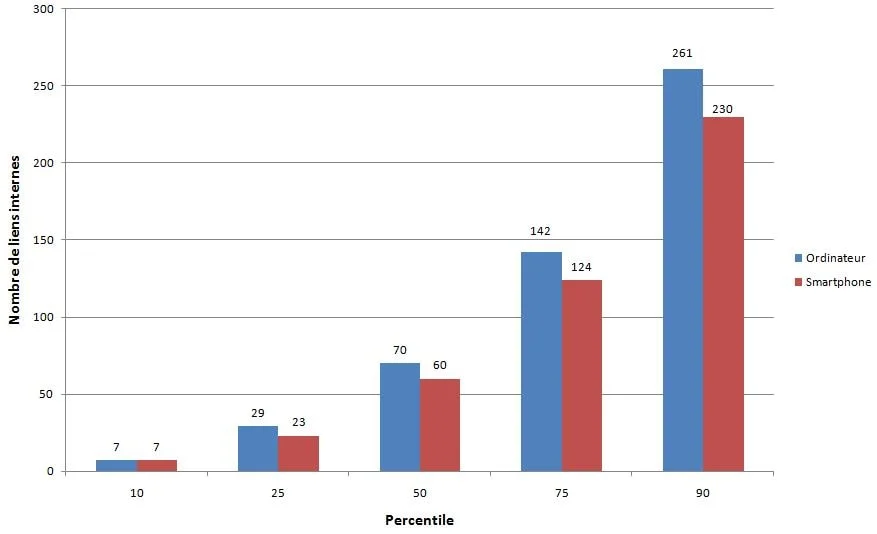
Distribution du nombre de liens internes par page. Le 10, 25, 50, 75 et 90ème percentile des liens internes pour pc est respectivement de 7, 29, 70, 142 et 261. La distribution sur version mobile est plus faible, de 30 liens au 90ème percentile et de 10 en moyenne.

Figure 6 : Distribution des liens internes par page
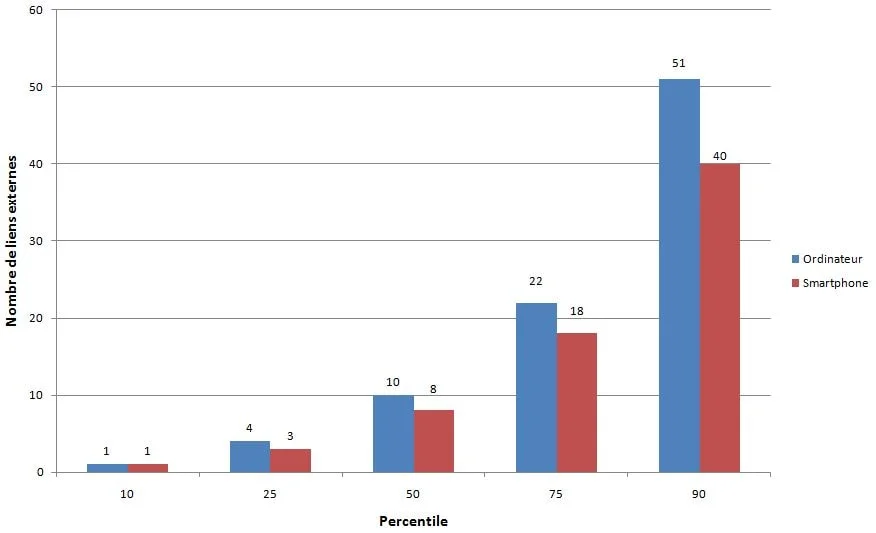
Distribution du nombre de liens externes par page. Le 10, 25, 50, 75 et 90ème percentile de liens externes pour pc est respectivement de 1, 4, 10, 22 et 51. La distribution sur version mobile est plus faible de 11 liens au 90ème percentile et de 2 en moyenne.

Figure 7 : Distribution des liens externes par page
Une page sur pc inclue en moyenne 70 liens internes, alors qu’une page sur mobile a 60 liens internes. Le nombre moyen de liens externes par pages suit la même tendance, avec des pages pour version pc incluant 10 liens externes et les pages pour version mobile en incluant 8.
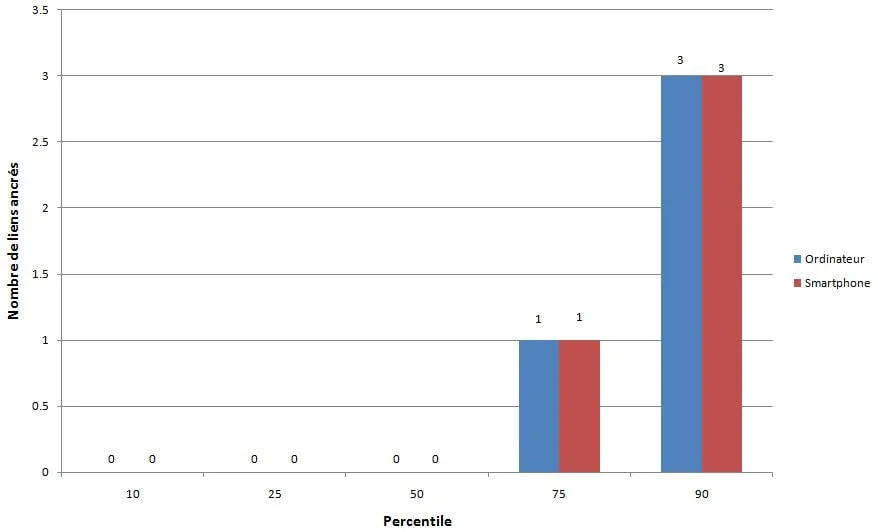
Distribution du nombre de liens ancrés par page. Le 10, 25, 50, 75 et 90ème percentile d’ancre interne pour pc est respectivement de 0, 0, 0, 1 et 3. La distribution sur version mobile est identique.

Figure 8 : Distribution des liens ancrés par page
Les liens ancrés, qui font un lien vers une position définie sur la même page, ne sont pas très populaires. Plus de 65% des pages d’accueil n’ont pas de liens ancrés. C’est probablement dû au fait que ces pages ne contiennent généralement pas de très longs contenus.
C’est une bonne nouvelle pour notre analyse de la métrique des textes des liens. 89.94% des pages mobiles ont réussi l’audit du descriptive link text. Ceci signifie que ces pages n’ont pas de liens classiques « cliquez ici », « allez », « ici », ou « en savoir plus », mais utilisent plus de liens avec texte plus important qui aide les internautes et les moteurs de recherche à mieux comprendre le contexte des pages et comment elles se connectent les unes aux autres.
Avancé
Avoir un contenu descriptif et utile sur une page qui n’est pas bloquée par un moteur de recherche avec une commande noindexou Disallow n’est pas suffisant pour qu’un site réussisse une recherche naturelle. Ce sont seulement des basiques. Il y a beaucoup de choses encore qui doivent être faites pour améliorer la performance d’un site et son apparition dans les SERPs.
Quelques uns des aspects techniques les plus complexes qui sont en train de gagner en importance dans l’indexation réussie et un bon ranking des sites incluent la vitesse, les données structurées, l’internationalisation, la sécurité et la compatibilité mobile.
Vitesse de chargement
La vitesse de chargement sur mobile a d’abord été annoncée comme facteur de ranking par Google en 2018. La vitesse n’est cependant pas un nouveau point d’attention pour Google. En 2010, il avait révélé que la vitesse avait été introduite comme signal pour le ranking.
Un site se chargeant rapidement est aussi crucial pour une bonne expérience de l’utilisateur. Les internautes qui doivent attendre même quelques secondes le temps qu’un site se charge ont tendance à revenir en arrière et à essayer un autre résultat dans les SERPs, résultat qui se charge rapidement et répond à ses attentes en termes de performance de site.
Les métriques que nous avons utilisées pour notre analyse de la vitesse de chargement à travers le web sont basées sur le Chrome UX report, qui collecte des données d’utilisateurs réels de Chrome. Ces données montrent qu’étonnamment 48% de sites sont décrits comme lents. Un site est considéré ainsi si plus de 25% des expériences FCP ( first contentful paint) durent plus longtemps que 3 s ou 5% des expériences FID (First Input Delay) durent plus longtemps que 300 ms.
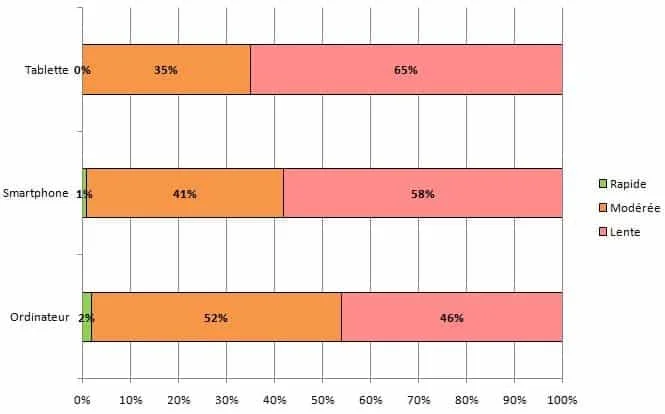
La distribution de la performance des expériences d’utilisateurs sur pc, téléphones et tablettes.
- Pc : 2% rapides, 52% intermédiaires, 46% lents
- Téléphone : 1% rapide, 41% intermédiaires, 58% lents
- Tablette : 0% rapide, 35% intermédiaire, 65% lents

Figure 9 : Vitesse de chargement
Segmentée par appareil, cette image est encore peu réjouissante pour les tablettes (65%) et les téléphones (58%).
Bien que les nombres soient mauvais pour la vitesse du web, la bonne nouvelle est que les experts en SEO et outils se penchent de plus en plus sur des défis techniques d’accélération de sites.
Données structurées
Les données structurées permettent aux propriétaires de site d’ajouter des données sémantiques additionnelles à leurs pages, en ajoutant des snippets JSON-LD ou Microdata par exemple. Les moteurs de recherche analysent ces données pour mieux comprendre ces pages et parfois utilisent l’indication typographique pour afficher des informations additionnelles pertinentes dans les résultats de recherche. Les types de données structurées les plus communément trouvées sont :
L’extrême visibilité que les données structurées peuvent fournir pour les sites est intéressante pour les propriétaires de sites, étant donné que cela peut aider à créer plus d’opportunités de trafic. Par exemple, le relativement nouveau schéma FAQ doublera la taille de votre snippet et le positionnement réel de votre site dans le SERP.
Lors de nos recherches, nous avons trouvé que seulement 14.67% des sites sont éligibles pour des résultats riches sur mobile. De façon intéressante, l’éligibilité de sites sur pc est légèrement plus faible à 12,46%. Cela suggère qu’il y a beaucoup plus de choses que les propriétaires de sites peuvent faire pour optimiser la façon dont leur page d’accueil apparait dans les recherches.
Parmi les sites avec un balisage de données structurées, les cinq types qui prévalent sont :
WebSite(16.02%)SearchAction(14.35%)Organization(12.89%)WebPage(11.58%)ImageObject(5.35%)
Un des types de données les plus populaires qui déclenchent une fonctionnalité du moteur de recherche est SearchAction, qui alimente le champ de recherche des sites sitelinks.
Le top 5 des types de balisage amène plus de visibilité dans les résultats de recherche de Google, ce qui pourrait être l’énergie pour une adoption généralisée de ces types de données structurées.
Etant donné que nous n’avons regardé que les pages d’accueil dans cette analyse, les résultats pourraient être très différents si nous avions considéré les autres pages des sites aussi.
La notation étoilée est trouvée sur seulement 1.09% des pages principales des sites (via Aggregate Rating). Le récent QAPage est aussi apparu seulement à 48 reprises, et la page FAQ à une fréquence légèrement plus élevée de 218 fois.
Internationalisation
L’internationalisation est un des aspects les plus complexes de la SEO, y compris d’après quelques salariés de recherche Google. L’internationalisation en SEO se focalise sur la fourniture du bon contenu d’un site en divers langues ou versions par pays en s’assurant que le contenu est bien ciblé vers la langue spécifique et le lieu de l’utilisateur.
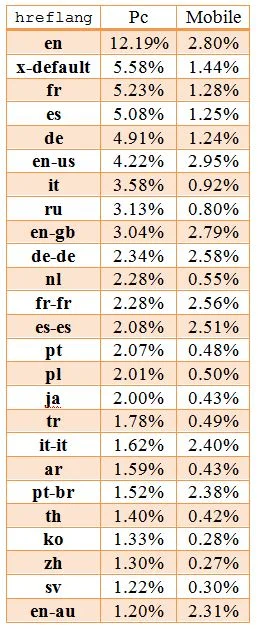
Alors que 38.40% des sites pour pc (33.79% sur mobile) ont l’attribut lang en HTML fixé sur anglais, seul 7.43% (6.79% sur mobile) de ces sites contiennent aussi un hreflang lié à une autre version linguistique. Cela suggère que la grande majorité des sites que nous avons analysés n’offre pas de versions différentes de leur page d’accueil ce qui nécessiterait un reciblage du langage – bien que ces versions séparées existent mais n’ont pas été configurées correctement.

Après l’Anglais, les langues les plus communes sont le Français, l’Espagnol et l’Allemand. Elles sont suivies par des langues ciblées vers une géographie spécifique comme Anglais pour américains (en-us) ou des combinaisons plus obscures comme Espagnol pour Irlandais (es-ie).
L’analyse n’a pas vérifié la bonne exécution, par exemple si les différentes versions linguistiques étaient correctement liées les unes aux autres. Cependant, en regardant la faible adoption d’une version x-default (seulement 3.77% sur pc et 1.30% sur mobile), comme recommandé, il s’agit d’un indicateur que cet élément est complexe et pas toujours simple à bien comprendre.
Crawlabilité SPA

Les single-page applications (SPAs) construites avec des frameworks comme React et Vue.js apportent leur propre complexité en SEO. Les sites utilisant une navigation basée sur le hachage les rendent particulièrement difficiles pour les moteurs de recherche à être proprement explorés et indexés. Par exemple, Google a un schéma d’exploration AJAX comme solution de rechange qui s’avère complexe pour les moteurs de recherche ainsi que les développeurs, donc il a été désapprouvé en 2015.
Le nombre de SPAs qui ont été testés avaient un relativement faible nombre de liens via des URL de hachage, avec 13.08% de pages mobiles React utilisant des URL de hachage pour la navigation, 8.15% des pages mobiles Vue.js les utilisaient, et 2.37% des pages mobiles Angular les utilisaient. Ces résultats étaient très similaires pour les pages sur version pc aussi. Il est positif de le voir sous une perspective SEO, en considérant l’impact que les URL de hachage peuvent avoir sur le fait de trouver le contenu. Le plus grand nombre d’URL de hachage sur des pages React est surprenant, particulièrement en contraste avec le faible nombre d’URL de hachage trouvées sur les pages Angular. Les deux frameworks encouragent l’adoption de routing packages dans lesquels l’API History est configuré par défaut pour les liens, à la place de compter sur des URL de hachage. Vue.js est en train de considérer un changement vers l’usage de l’API History par défaut tout comme dans la version 3 de leur vue-router package.
AMP

Les AMP (ou pages mobiles accélérées en français) ont été introduites pour la première fois en 2015 par Google comme un open source HTML framework. Elles fournissent des composants et infrastructures pour les sites pour apporter une expérience plus rapide aux utilisateurs, en utilisant des optimisations comme la mémoire cache, le chargement différé, les images optimisées. En particulier, Google a adopté cela pour ses moteurs de recherche où les pages AMP sont aussi fournies depuis leur propre CDN. Cette caractéristique est devenue plus tard une offre standard sous le nom Signed http Exchanges.
Malgré cela, seulement 0.62% des pages d’accueil mobile contiennent un lien vers une version AMP. Etant donnée la visibilité que ce projet a eu, cela suggère qu’il a eu une relativement faible adoption. Cependant, les AMP peuvent être plus utiles pour servir des pages articles, donc notre analyse focalisée sur les pages d’accueil ne reflète pas l’adoption à travers d’autres types de pages.
Sécurité

Un fort changement en ligne ces dernières années a été pour le web le déplacement vers HTTPS par défaut. HTTPS évite que le trafic en provenance d’un site soit intercepté sur des réseaux Wi-Fi publics, par exemple, là où des utilisateurs envoient des données ensuite transmises de façon non sécurisée. Google a fait pression sur les sites pour adopter le HTTPS, et même faire du HTTPS un signal de ranking. Chrome a aussi supporté ce mouvement vers des pages sécurisées en labellisant non-HTTPS des pages qui ne sont pas sécurisées dans le navigateur.
Nous avons trouvé que 67.06% des sites sur version pc sont maintenant proposés sur HTTPS. Moins de la moitié des sites n’ont toujours pas migré vers HTTPS et fournissent des pages non sécurisées aux internautes. C’est un chiffre significatif. Les migrations peuvent représenter un travail conséquent, donc cela pourrait constituer une raison expliquant pourquoi le taux d’adoption n’est pas plus élevé, mais une migration HTTPS nécessite généralement un certificat SSL et un simple changement de fichier .htaccess. Il n’y a pas de réelle raison de ne pas switcher sur HTTPS.
Le HTTPS Transparency Report de Google rend compte d’une adoption à 90% de HTTPS pour le top 100 des noms de domaines hors Google (représentant 25% du trafic mondial de tous les sites). La différence entre ce nombre et le notre pourrait être expliquée par le fait que ces relativement petits sites sont en train d’adopter le HTPPS à un taux plus lent.
Conclusion
A travers notre analyse, nous avons observé que la majorité des sites ont mis en place les fondamentaux correctement, dans le sens où leurs pages d’accueil sont crawlables, indexables et incluent des contenus clés nécessaires pour un bon ranking dans les résultats des pages de recherche. Toutes les personnes propriétaires d’un site ne sont pas toutes ouvertes aux SEO, abandonnant ses recommandations des meilleures pratiques. Donc il est prometteur de voir qu’autant de sites ont repris les basiques.
Cependant, plus de sites que prévu oublient le balisage quand viennent des aspects avancés de SEO et d’accessibilité. La vitesse du site est un des facteurs que de nombreux sites ont du mal à prendre en compte, en particulier sur mobile. Ceci est un problème significatif, la vitesse étant l’un des plus gros contributeurs à UX qui est quelque chose qui peut avoir un impact sur les rankings. Le nombre de sites qui ne sont pas encore passés sur HTTPS est aussi problématique, en considérant l’importance de la sécurité et du maintien de la protection de données.
Il y a tant de choses que nous ne pouvons pas tout apprendre sur les best practices en SEO et les développements en industrie. Ceci est essentiellement dû à l’évolution de la recherche en industrie et à la vitesse à laquelle les changements se font. Les moteurs de recherche font des centaines d’améliorations de leurs algorithmes chaque année, et il faut se mettre à jour si l’on veut que nos sites atteignent plus de visiteurs dans la recherche naturelle.
Nos dernières success stories SEO
Chaque semaine, recevez les meilleurs articles growth résumés et découvrez un outil unique pour booster votre business. Profitez aussi d’outils gratuits et de webinars exclusifs.
.avif)




Commentaires