SEO Programmatique : Créez 400 pages SEO en 15 minutes
Le SEO est crucial pour promouvoir votre entreprise en ligne. Créer des pages SEO peut toutefois être long et coûteux..
La solution ? Le SEO programmatique. Cette méthode automatise la création de pages, permettant de produire rapidement de nombreuses pages optimisées. Cela diminue les coûts et accélère la mise en œuvre de votre stratégie SEO tout en conservant une qualité conforme aux exigences de Google.
Vous débutez en SEO programmatique ? Pas de souci. Nous vous fournirons les bases nécessaires pour commencer.
C’est quoi le SEO programmatique ?

Le SEO programmatique repose sur l’automatisation pour créer rapidement des pages web optimisées. Contrairement à la méthode traditionnelle qui nécessite de rédiger chaque page individuellement, cette technique utilise des modèles prédéfinis et des ensembles de données pour produire des pages en masse.
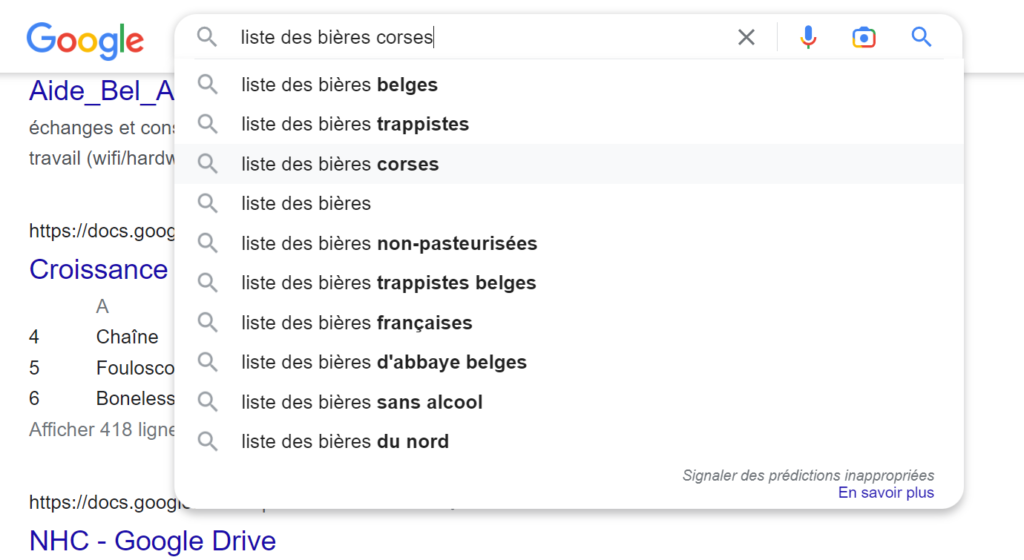
Prenons un exemple : si vous recherchez « les meilleurs spots de surf en Bretagne », le SEO programmatique permettrait de générer une page répondant spécifiquement à cette requête, et ce, pour différentes villes de bretagne.
Cette approche rapide et économique permet de couvrir une large gamme de sujets et d’augmenter votre présence en ligne sans efforts manuels constants.
Pourquoi faire du SEO programmatique ?

Le SEO programmatique a trois avantages principaux :
- Rapidité :
- Créez rapidement de nombreuses pages en utilisant des modèles et des données structurées, couvrant un large éventail de sujets en peu de temps.
- Économie :
- Réduisez les coûts en automatisant la création de pages, économisant ainsi du temps et de l’argent par rapport à la création manuelle.
- Large couverture :
- Couvrez divers sujets en générant des pages optimisées pour de nombreux termes de recherche, augmentant les chances d’attirer plus de visiteurs sur votre site.
Quelques exemples de stratégie SEO programmatique
Pour mieux comprendre comment cela fonctionne, voici quelques exemples d’entreprises qui ont réussi à mettre en œuvre cette stratégie :
| Entreprise | Utilisation du SEO programmatique |
|---|---|
| Zapier | Génère des pages pour chaque intégration possible entre deux outils, comme « {tool} + {tool} integrations ». |
| Tripadvisor | Crée des pages pour « les choses à faire à {ville} », adaptant le contenu à des centaines de villes. |
| Glassdoor | Propose des pages détaillant les salaires pour divers postes, par exemple « {job title} salaries ». |
| Nomadlist | Développe des pages sur « les meilleurs endroits pour vivre à {ville} ». |
| Realtor.com | Offre des listes pour « appartements à vendre à {ville} », personnalisant pour différentes villes. |
| Canva | Fournit des modèles pour des cas d’utilisation spécifiques, tels que « {use case} design template ». |
| Eater | Liste « les meilleurs restaurants à {ville} », adaptant le contenu pour diverses localités. |
| Airtable | Met à disposition des modèles pour différents usages, comme « {use case} template ». |
| Snyk | Affiche des informations sur les vulnérabilités de logiciels open source, comme « {open source vulnerability} ». |
| Nerdwallet | Propose des comparatifs pour différents types de cartes de crédit, comme « best {credit card type} ». |
| Porch | Recense « les meilleurs {job} à {ville} », adaptant pour divers marchés locaux. |
| Booking.com | Présente des offres d’hôtels pour « hôtels à {ville} », avec des pages pour de nombreuses destinations. |
| DelightChat | Évalue les « meilleures {app type} pour {app} », par exemple les meilleures apps pour Shopify. |
| G2 | Compare les alternatives pour différentes applications, comme « top {app} alternatives ». |
| Payscale | Fournit des données sur les salaires moyens pour différents postes, tels que « average {job title} salary ». |
| Wise | Offre des informations sur les taux de change, comme « {currency} to {currency} exchange rate ». |
| Derrick App | Crée des pages comme : I have (data) I want to find (data) |
Comment faire du seo programmatique et générer des centaines de pages.

Maintenant que vous comprenez le SEO programmatique, passons à la pratique. Voici comment appliquer cette méthode avec l’exemple des vols d’avion.
Générez des wireframes grace à Relume.io
Premièrement il faut qu’on définisse une structure de page grâce à des wireframe.
Dans notre exemple on va les générer grâce à Relume une page qui contient :
- Un titre : Concevez une page attrayante et optimisée pour le SEO, par exemple, une page pour les « meilleurs vols pour Paris ».
- Exemple de titre : « Découvrez les Meilleurs Vols pour Paris »
- Des images : Utilisez des photos d’avions et de l’aéroport de Paris pour illustrer la page.
- Des descriptions : Rédigez de courtes descriptions pour chaque vol, en mentionnant la compagnie aérienne, la durée du vol et le prix.
- Des appels à l’action (CTA) : Ajoutez des boutons comme « Voir plus de vols » avec des liens vers des sections détaillées du site.
Désignez votre landing page dans Figma
Avec Relume on va pouvoir directement importer nos wireframe dans Figma et les styliser et brander ultra rapidement grâce aux variables Figma et aux style guide de Relume
Définir les variables dans la landing page
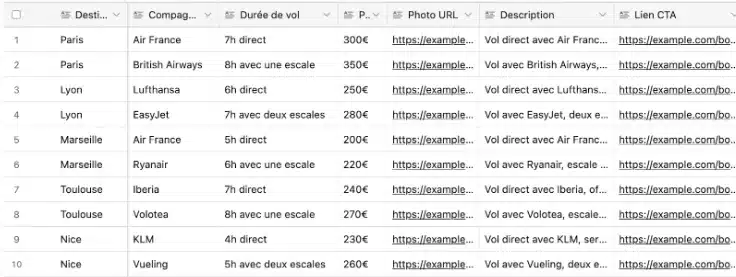
Ensuite nous allons identifiez les éléments qui peuvent être automatisés et personnalisés pour chaque vol :
- Destination : Nom de la ville de destination (Paris, Londres, New York, etc.)
- Compagnie aérienne : Nom de la compagnie aérienne (Air France, Lufthansa, etc.)
- Durée de vol : Durée totale du vol (par exemple, 7h direct)
- Prix : Prix du billet (par exemple, 300€)
- Photo URL : URL de la photo de l’avion ou de l’aéroport
- Description : Description du vol (par exemple, « Vol direct avec Air France, repas inclus »)
- Lien CTA : Lien vers la page de réservation ou plus d’informations.
Préparation des données
- Ajouter les variations
- Créez des variations pour chaque vol afin de personnaliser les pages :
- Compagnies aériennes : Listez différentes compagnies comme Air France, Lufthansa, British Airways, etc.
- Durées de vol : Mentionnez les durées possibles comme direct, une escale, deux escales.
- Prix : Notez les différents niveaux de prix selon la saison et les promotions.
- Images : Préparez des photos des avions, des cabines, des aéroports.
- Créez des variations pour chaque vol afin de personnaliser les pages :
- Renseigner les variables
- Organisez les données en colonnes dans un tableau, chaque colonne correspondant à une variable définie dans la landing page :
- Colonne A : Destination (Paris)
- Colonne B : Compagnie aérienne (Air France)
- Colonne C : Durée de vol (7h direct)
- Colonne D : Prix (300€)
- Colonne E : Photo URL (URL de la photo de l’avion ou de l’aéroport)
- Colonne F : Description (« Vol direct avec Air France, repas inclus »)
- Colonne G : Lien CTA (Lien vers la page de réservation ou plus d’informations)
- Organisez les données en colonnes dans un tableau, chaque colonne correspondant à une variable définie dans la landing page :

Ces étapes vous permettent de structurer vos données de manière claire,
Création du template sur Webflow

Après avoir préparé vos données et défini les variables pour vos pages de destination, l’étape suivante consiste à créer un template sur Webflow.
Tips : Utilisez Relume ou Flowbase pour créer votre landing page en quelques minutes !
Ressources supplémentaires :
- Regardez la vidéo sur comment créer une landing page sur Webflow sur la chaîne YouTube de deux.io.
- Consultez l’article sur ce qu’est une bonne landing page sur le blog de deux.io.
1. Créer la page
- Importez votre design Figma dans Webflow : utilisez les outils d’importation comme Figma to Webflow pour transférer votre design. Assurez-vous que tous les éléments de votre landing page (titres, images, descriptions, CTA) sont correctement placés et optimisés.
- Utilisez les templates Relume ou Flowbase : Sélectionnez un template adapté à votre projet et personnalisez-le en fonction de vos besoins. Ces templates contiennent déjà les structures de base nécessaires, ce qui vous permet de gagner du temps.
2. Créer les champs CMS
- Configurer le CMS : Dans Webflow, créez des champs CMS pour chaque variable que vous avez définie précédemment. Cela inclut :
- Destination : Champ texte pour le nom de la ville de destination.
- Compagnie aérienne : Champ texte pour le nom de la compagnie aérienne.
- Durée de vol : Champ texte pour la durée totale du vol.
- Prix : Champ nombre pour le prix du billet.
- Photo URL : Champ image pour télécharger ou insérer les liens vers les images des avions ou des aéroports.
- Description : Champ texte pour la description du vol.
- Lien CTA : Champ URL pour le lien vers la page de réservation ou plus d’informations.
Comment procéder :
- Accédez à l’onglet CMS dans Webflow et cliquez sur « Créer une nouvelle collection ». Nommez-la par exemple « Vols ».
- Ajoutez les champs en fonction des variables définies. Par exemple :
- Ajoutez un champ « Texte » pour la « Destination ».
- Ajoutez un champ « Texte » pour la « Compagnie aérienne ».
- Ajoutez un champ « Texte » pour la « Durée de vol ».
- Ajoutez un champ « Nombre » pour le « Prix ».
- Ajoutez un champ « Image » pour la « Photo URL ».
- Ajoutez un champ « Texte » pour la « Description ».
- Ajoutez un champ « Lien » pour le « Lien CTA ».
- Reliez les champs CMS à votre design : Dans votre template Webflow, liez chaque élément de la page aux champs CMS correspondants. Par exemple, liez le titre de la page au champ « Destination » et les images au champ « Photo URL ».
Remplir le fichier Google Sheet
Après avoir créé et configuré votre template sur Webflow, l’étape suivante consiste à préparer un fichier Google Sheet contenant toutes les données nécessaires.
Vous souhaitez mettre en place du SEO programmatique ?
Deux.io est là pour vous. Grâce à notre expertise, créez facilement des centaines de pages optimisées en utilisant des modèles prédéfinis et des ensembles de données structurés. Automatisez votre stratégie SEO et améliorez votre visibilité sur les moteurs de recherche.
Ce fichier sera utilisé pour importer les informations dans Webflow.
1. Remplir votre fichier Google Sheet
- Créez un nouveau document Google Sheet.
- Ajoutez des colonnes correspondant à chaque champ CMS que vous avez défini dans Webflow. Par exemple :
- Colonne A : Destination
- Colonne B : Compagnie aérienne
- Colonne C : Durée de vol
- Colonne D : Prix
- Colonne E : Photo URL
- Colonne F : Description
- Colonne G : Lien CTA
Voici un exemple de tableau Google Sheet :
| Destination ( A ) | Compagnie ( B ) | Durée de vol ( C ) | Prix ( D ) | Photo URL ( F ) | Description ( G ) | Lien CTA ( H ) |
|---|---|---|---|---|---|---|
| Paris | Air France | 7h direct | 300€ | photo1.jpg | Vol direct avec Air France, repas inclus | https://example.com/reservation1 |
| Paris | Lufthansa | 9h avec escale | 250€ | photo2.jpg | Vol avec une escale à Francfort | https://example.com/reservation2 |
| Paris | British Airways | 8h direct | 280€ | photo3.jpg | Vol direct avec British Airways | https://example.com/reservation3 |
| Londres | Air France | 1h30 direct | 150€ | photo4.jpg | Vol direct avec Air France, snack inclus | https://example.com/reservation4 |
| Londres | Lufthansa | 2h avec escale | 140€ | photo5.jpg | Vol avec une escale à Munich | https://example.com/reservation5 |
| Londres | British Airways | 1h40 direct | 160€ | photo6.jpg | Vol direct avec British Airways | https://example.com/reservation6 |
| New York | Air France | 8h direct | 500€ | photo7.jpg | Vol direct avec Air France, repas inclus | https://example.com/reservation7 |
| New York | Lufthansa | 10h avec escale | 450€ | photo8.jpg | Vol avec une escale à Francfort | https://example.com/reservation8 |
| New York | British Airways | 8h30 direct | 480€ | photo9.jpg | Vol direct avec British Airways | https://example.com/reservation9 |
Importer dans Webflow
Une fois votre fichier Google Sheet rempli avec toutes les données nécessaires, vous pouvez l’importer dans Webflow pour créer vos pages.
1. Exporter votre fichier Google Sheet au format CSV
2. Importer votre fichier CSV dans Webflow
- Ouvrez Webflow et accédez à votre projet.
- Allez dans l’onglet CMS.
- Cliquez sur Importer.
- Sélectionnez votre fichier CSV.
- Mappez les colonnes de votre CSV aux champs CMS correspondants dans Webflow. Par exemple :
- Destination -> Champ Destination
- Compagnie aérienne -> Champ Compagnie aérienne
- Durée de vol -> Champ Durée de vol
- Prix -> Champ Prix
- Photo URL -> Champ Photo
- Description -> Champ Description
- Lien CTA -> Champ Lien CTA
3. Ajouter une colonne ‘Published’ dans Google Sheet
- Ouvrez votre Google Sheet.
- Ajoutez une nouvelle colonne intitulée Published.
- Remplissez cette colonne avec « TRUE » ou « FALSE » selon que vous souhaitez publier la page ou non.
Colonne H : Publication
| Published ( H ) |
|---|
| TRUE |
| TRUE |
| TRUE |
| FALSE |
| FALSE |
| FALSE |
| TRUE |
| TRUE |
| TRUE |
Assurez-vous que chaque champ CSV correspond bien à un champ CMS !
Contrôler la publication

Après avoir importé vos données dans Webflow, la prochaine étape consiste à automatiser la publication de vos pages en utilisant Make.
Tuto étape par étape
| Étape | Action |
|---|---|
| 1. Créer un flow dans Make | – Créez un nouveau scénario (flow) en cliquant sur le bouton « Créer un nouveau scénario ». |
| 2. Ajouter Google Sheets | – Ajoutez un module Google Sheets. – Sélectionnez l’action « Watch Rows » (Surveiller les lignes) – Connectez-vous à votre compte Google et sélectionnez votre fichier – Configurez le module pour surveiller les nouvelles lignes. |
| 3. Ajouter un filtre | – Ajoutez un filtre après le module Google Sheets – Configurez le filtre pour vérifier si « Published » est « TRUE ». |
| 4. Ajouter Webflow | – Ajoutez un module Webflow. Sélectionnez l’action « Update Item » (Mettre à jour l’élément) – Connectez-vous à votre compte Webflow. |
| 5. Changer le statut | – Dans le module Webflow, spécifiez l’ID de l’élément à mettre à jour – Définissez le statut de l’élément à « published ». |
Détail des étapes
- Créer un flow dans Make
- Créez un nouveau scénario (flow) en cliquant sur le bouton « Créer un nouveau scénario ».
- Ajouter Google Sheets
- Ajoutez un module Google Sheets.
- Sélectionnez l’action « Watch Rows » (Surveiller les lignes).
- Connectez-vous à votre compte Google et autorisez l’accès à Make.
- Sélectionnez le fichier Google Sheet que vous avez rempli avec vos données de pages.
- Configurez le module pour surveiller les nouvelles lignes ajoutées ou mises à jour.
- Ajouter un filtre
- Ajoutez un filtre après le module Google Sheets.
- Configurez le filtre pour vérifier si la colonne « Published » est cochée.
- Configurez le filtre pour ne laisser passer que les lignes où la valeur de « Published » est « TRUE ».
- Ajouter Webflow
- Ajoutez un module Webflow.
- Sélectionnez l’action « Update Item » (Mettre à jour l’élément).
- Connectez-vous à votre compte Webflow et autorisez l’accès à Make.
- Configurez le module pour mettre à jour le statut de la page correspondante dans Webflow.
- Changer le statut de draft à Published
- Dans la configuration du module Webflow, spécifiez l’ID de l’élément (page) à mettre à jour. Utilisez les données extraites de Google Sheets.
- Définissez le champ « status » de l’élément à « published ».
En suivant ces étapes, votre flow dans Make surveillera automatiquement votre Google Sheet.
Lorsque vous cochez « Published » pour une ligne, Make enverra une demande à Webflow pour publier la page correspondante.
Résultat et opportunités

Par exemple, deux.io a utilisé le SEO programmatique pour cibler plusieurs villes et catégories d’expertise, telles que :
Résultat des landing pages générées
Grâce au SEO programmatique, deux.io a pu générer des dizaines de pages optimisées pour le SEO. Cela leur a permis de :
- Augmenter le trafic organique : Attirer plus de visiteurs ciblés, ce qui a amélioré la visibilité régionale.
- Améliorer le classement dans les SERPs : Obtenir de meilleures positions pour des requêtes spécifiques.
- Générer des leads : Augmenter les demandes de renseignements et les leads qualifiés dans chaque région.
Le SEO programmatique est une méthode efficace pour rapidement créer des pages optimisées, attirer un trafic qualifié et améliorer la visibilité en ligne.
D’autres articles Growth que vous allez aimer ❤️
Nos dernières success stories SEO
Chaque semaine, recevez les meilleurs articles growth résumés et découvrez un outil unique pour booster votre business. Profitez aussi d’outils gratuits et de webinars exclusifs.
.avif)




Commentaires