Les 9 meilleurs outils de wireframe en 2025
Créer un site web ou une application peut être une tâche complexe, surtout si on se lance directement sans planification préalable. C’est un peu comme essayer de construire une maison sans plan : on se perd rapidement dans les détails et les erreurs peuvent s’accumuler.
C’est ici que les wireframes entrent en jeu. Ils servent de schéma de base, vous permettant de visualiser la structure et le fonctionnement de votre projet avant de plonger dans le design détaillé.
Voici notre sélection des 10 meilleurs outils pour créer des wireframes.
| Outils | Nom de l’outil | Fourchette de prix |
|---|---|---|
| 1 | Figma | €€€ |
| 2 | Sketch | €€ |
| 3 | Adobe XD | €€€ |
| 4 | Balsamiq | €€ |
| 5 | Axure RP | €€€ |
| 6 | Justinmind | €€ |
| 7 | Mockplus | €€ |
| 8 | Wireframe.cc | €€ |
| 9 | Moqups | €€€ |
| 10 | Proto.io | €€€ |
Que vous soyez designer débutant ou expérimenté, vous trouverez l’outil qui correspond à vos besoins pour vous aider à démarrer sur de bonnes bases et à rationaliser votre processus de conception.
Figma

Figma est un outil de design en ligne très populaire pour créer des wireframes. Il est idéal pour les designers UI/UX car il offre des fonctionnalités de collaboration en temps réel, ce qui permet à plusieurs personnes de travailler ensemble sur un même projet, peu importe où elles se trouvent. Figma est accessible via un navigateur, ce qui signifie qu’il n’y a pas besoin de télécharger de logiciel, et vous pouvez l’utiliser sur n’importe quelle plateforme.
Avantages de Figma
- Collaboration en temps réel : Vous et votre équipe pouvez travailler sur le même fichier en même temps, ce qui rend la coordination beaucoup plus facile.
- Accessible via navigateur : Pas besoin d’installation, il suffit d’ouvrir votre navigateur et de commencer à travailler.
- Commentaires intégrés : Vous pouvez laisser des commentaires directement sur les éléments de design, ce qui facilite la communication et le retour d’information.
- Évolution du design : Vous pouvez commencer avec des wireframes simples et les transformer en prototypes détaillés au fur et à mesure de l’avancement du projet.
- Bibliothèques de composants : Vous pouvez créer et réutiliser des composants, ce qui assure la cohérence de votre design sur tous vos projets.
Prix de Figma
Figma propose plusieurs plans pour répondre à différents besoins :
- Gratuit : Idéal pour les petits projets ou pour les débutants, avec les fonctionnalités de base.
- Professionnel : 12 $ par mois par utilisateur, avec des fonctionnalités avancées pour les équipes.
- Organisation : 45 $ par mois par utilisateur, pour les grandes entreprises avec des besoins spécifiques en matière de sécurité et de gestion.
- Entreprise : 75 $ par mois par utilisateur, pour les grandes organisations nécessitant un support et des options de personnalisation étendues.
Sketch

Sketch est un outil de design vectoriel très populaire, spécialement conçu pour les designers UX/UI. Il est connu pour son interface intuitive et ses fonctionnalités puissantes, ce qui en fait un choix idéal pour créer des wireframes et des prototypes détaillés.
Avantages de Sketch
- Interface intuitive : Sketch est facile à utiliser, avec une interface claire et des fonctionnalités de glisser-déposer qui simplifient la création de wireframes.
- Collaboration en temps réel : Les utilisateurs peuvent collaborer en temps réel avec des curseurs colorés pour chaque participant, facilitant ainsi le travail d’équipe.
- Bibliothèques partagées : Permet de créer des systèmes de design avec des symboles, des couleurs et des styles standardisés, réutilisables dans différents projets.
- Canvas infini : Offre une toile infinie pour permettre aux utilisateurs de créer des designs de pages web simples à des applications mobiles complexes.
- Plugins et intégrations : Dispose d’une vaste gamme de plugins pour étendre les fonctionnalités et s’intégrer avec d’autres outils de design.
Prix de Sketch
Sketch propose plusieurs plans tarifaires pour répondre à différents besoins :
- Standard : 10 $ par mois par utilisateur, offrant toutes les fonctionnalités de base nécessaires pour les designers.
- Business : 20 $ par mois par utilisateur, avec des fonctionnalités avancées pour les équipes.
- Licence Mac : 120 $ pour une licence à vie, exclusivement pour les utilisateurs de Mac.
Adobe XD

Adobe XD est un outil de design tout-en-un qui permet de créer des wireframes, des prototypes et des designs interactifs. Il fait partie de la suite Adobe Creative Cloud, ce qui le rend idéal pour les équipes collaboratives travaillant sur des projets de conception UX/UI. Avec Adobe XD, vous pouvez passer des wireframes basse fidélité aux prototypes haute fidélité sans changer d’outil, ce qui simplifie le processus de conception.
Avantages de Adobe XD
- Outil complet de design : Couvre tout, des wireframes aux prototypes et à la remise des designs.
- Collaboration en équipe : Excellent pour le travail collaboratif, avec des fonctionnalités de partage et de feedback intégrées.
- Fonctionne sur Windows et Mac : Disponible sur les deux plateformes, ce qui le rend accessible à un large éventail d’utilisateurs.
- Fonctionnalités avancées : Inclut des fonctionnalités comme les grilles répétitives et les commandes vocales pour créer des prototypes interactifs de manière intuitive.
Prix de Adobe XD
Adobe XD propose plusieurs options tarifaires :
Confiez-la nous, chez deux.io, on s'occupe de tout ! Nous transformons vos visiteurs en clients grâce à des designs percutants, des contenus engageants et des CTA bien placés. Avec nous, chaque clic compte et nous mettons tout en œuvre pour que votre page de destination soit un véritable aimant à conversions.
- Plan Gratuit : Essai gratuit d’une semaine avec des fonctionnalités de base.
- Individuel : 9,99 € par mois pour une utilisation personnelle avec des fonctionnalités avancées.
- Single App (XD seulement) : 33,99 € par mois par licence, pour ceux qui n’ont besoin que de XD.
- Adobe Creative Cloud : 61,49 € par mois pour accéder à toute la suite Creative Cloud, incluant Adobe XD.
Balsamiq

Balsamiq est un outil de wireframing qui permet de créer rapidement des esquisses de sites web et d’applications. Il est particulièrement apprécié pour sa simplicité et sa rapidité, ce qui en fait un choix idéal pour les designers, les développeurs, et même les chefs de projet qui souhaitent visualiser rapidement la structure de leur produit.
Avantages de Balsamiq
- Simplicité d’utilisation : L’interface drag-and-drop rend la création et la modification des wireframes très faciles.
- Focus sur la structure : Les designs basse fidélité aident à se concentrer sur la structure et la disposition plutôt que sur les détails visuels.
- Rapidité : Permet de créer des esquisses à la vitesse de la pensée grâce à des raccourcis clavier et des outils de création rapide.
- Collaboration : Facilite le partage et la collaboration en temps réel avec des options pour des commentaires et des feedbacks.
- Templates réutilisables : Dispose de bibliothèques de composants et de templates réutilisables pour accélérer le processus de design.
Prix de Balsamiq
Balsamiq propose plusieurs plans tarifaires adaptés à différents besoins :
- 9 $ par mois pour 2 projets.
- 49 $ par mois pour 20 projets.
- 199 $ par mois pour 200 projets.
- Ces plans incluent des utilisateurs illimités et des wireframes illimités.
Axure RP

Axure RP est un outil de wireframing et de prototypage avancé, particulièrement adapté pour les projets complexes nécessitant des interactions détaillées et des tests utilisateurs. Il est couramment utilisé par les designers UX/UI pour créer des prototypes interactifs et des documents de spécification détaillés.
Avantages de Axure RP
- Prototypage interactif : Permet de créer des prototypes interactifs avec des animations, des transitions et des logiques conditionnelles.
- Documentation détaillée : Génération de documents de spécification complets pour une communication claire avec les développeurs.
- Widgets dynamiques : Inclut une bibliothèque de widgets réutilisables pour accélérer le processus de conception.
- Collaboration d’équipe : Fonctionnalités de co-auteur pour permettre à plusieurs personnes de travailler sur le même projet simultanément.
- Tests utilisateurs intégrés : Supporte des tests utilisateurs intégrés pour recueillir des feedbacks directement sur les prototypes.
Prix de Axure RP
Axure RP propose plusieurs plans tarifaires :
- Pro : 29 $ par mois par utilisateur, incluant les fonctionnalités de base comme le wireframing, le prototypage avancé, et la génération de documentation.
- Team : 49 $ par mois par utilisateur, avec des fonctionnalités supplémentaires comme la co-auteurisation et l’historique des révisions.
- Enterprise : 99 $ par mois par utilisateur, offrant des options de sécurité avancées, l’hébergement sur site et des fonctionnalités de gestion des utilisateurs.
Justinmind

Justinmind est un outil de wireframing et de prototypage interactif conçu pour les designers UX/UI. Contrairement à Figma et Adobe XD, qui sont plus orientés vers la collaboration en temps réel et le design visuel, Justinmind se concentre sur la création de prototypes interactifs réalistes et la validation des wireframes sur des appareils réels. Il offre des fonctionnalités avancées pour simuler des interactions et des comportements de l’utilisateur, rendant les wireframes aussi proches que possible de l’expérience utilisateur finale.
A lire aussi : Landing Page : Optimisation & Best Practices
Avantages de Justinmind
- Interactions avancées : Créez des prototypes avec des animations, des transitions et des gestes mobiles pour simuler des interactions réelles.
- Bibliothèques UI pré-construites : Plus de 4000 éléments UI disponibles pour accélérer le processus de design.
- Test et validation : Testez les wireframes sur des appareils réels ou des émulateurs pour vérifier leur fonctionnalité et leur réactivité.
- Intégration facile : Compatible avec des outils comme Sketch, Photoshop et Illustrator, permettant d’importer des visuels et de les rendre interactifs.
- Conception responsive : Fonctionnalités de mise en page liquide et redimensionnement automatique des composants pour s’adapter à différentes tailles d’écran.
- Partage et collaboration : Partagez facilement vos wireframes avec les équipes pour recueillir des feedbacks et collaborer en temps réel.
Prix de Justinmind
Justinmind propose plusieurs options tarifaires :
- Gratuit : Une version gratuite avec des fonctionnalités limitées, idéale pour les débutants.
- Standard : 19 $ par mois par utilisateur, avec des fonctionnalités complètes pour la création de prototypes interactifs.
- Professional : 29 $ par mois par utilisateur, offrant des fonctionnalités avancées comme des kits UI étendus et des intégrations avec d’autres outils.
- Enterprise : 49 $ par mois par utilisateur, avec des options supplémentaires pour la gestion des exigences, la synchronisation des bibliothèques UI, et un support prioritaire.
Mockplus

Mockplus est un outil de wireframing et de prototypage rapide conçu pour simplifier la création de prototypes d’applications web et mobiles. Contrairement à Figma et Adobe XD, Mockplus se concentre sur la rapidité et l’efficacité avec une interface intuitive et des composants prédéfinis qui permettent de créer des prototypes fonctionnels en un minimum de temps.
Avantages de Mockplus
- Interface intuitive : Utilise un système de glisser-déposer pour ajouter des composants rapidement et facilement.
- Bibliothèques de composants : Inclut une vaste collection de composants et d’icônes prêts à l’emploi pour accélérer le processus de design.
- Prototypage interactif : Permet de créer des interactions et des animations sans écrire une seule ligne de code.
- Collaboration en temps réel : Les équipes peuvent travailler ensemble simultanément, partager des feedbacks et des annotations directement sur les designs.
- Gestion des ressources : Outils intégrés pour la gestion des ressources de design et des systèmes de design, facilitant le maintien de la cohérence à travers différents projets.
Prix de Mockplus
Mockplus propose plusieurs options tarifaires :
- Gratuit : Inclut les fonctionnalités de base pour les utilisateurs individuels, idéal pour commencer et tester l’outil.
- Standard : 19 $ par mois par utilisateur, avec des fonctionnalités complètes pour la création de prototypes interactifs.
- Professional : 29 $ par mois par utilisateur (ou 455 $ pour une licence perpétuelle), offrant des fonctionnalités avancées comme des kits UI étendus et des intégrations avec d’autres outils.
- Enterprise : 49 $ par mois par utilisateur (ou 795 $ pour une licence perpétuelle), avec des options supplémentaires pour la gestion des exigences, la synchronisation des bibliothèques UI, et un support prioritaire.
Wireframe.cc

Wireframe.cc est un outil en ligne simple et efficace pour créer des wireframes rapides et basiques. Il se distingue par sa simplicité d’utilisation et son interface épurée, ce qui le rend idéal pour les designers qui cherchent à esquiver la complexité des outils plus avancés comme Justinmind ou Axure RP.
Avantages de Wireframe.cc
- Interface épurée : Moins de distractions, ce qui permet de se concentrer sur la structure et la disposition des éléments sans se perdre dans les détails esthétiques.
- Facilité d’utilisation : Fonctionnalité de glisser-déposer pour ajouter des éléments rapidement, parfait pour les esquisses rapides.
- Templates prédéfinis : Une bibliothèque de modèles prêts à l’emploi pour accélérer la création de wireframes.
- Collaboration : Permet de partager facilement les wireframes avec les collègues pour recueillir des retours en temps réel.
- Prototypage interactif : Possibilité de créer des wireframes cliquables pour tester les flux utilisateurs de manière simple.
Prix de Wireframe.cc
Wireframe.cc propose plusieurs plans tarifaires :
- Gratuit : Fonctionnalités de base pour les utilisateurs individuels, incluant des wireframes publics et des projets limités.
- Solo : 16 $ par mois ou 12 $ par mois facturés annuellement, pour un utilisateur avec des projets illimités et des fonctionnalités avancées comme l’exportation PDF/PNG.
- Trio : 39 $ par mois ou 33 $ par mois facturés annuellement, pour jusqu’à 3 utilisateurs avec des projets illimités.
- Enterprise : 99 $ par mois ou 83 $ par mois facturés annuellement, pour un nombre illimité d’utilisateurs et de projets, avec des options supplémentaires pour la gestion des utilisateurs et le support prioritaire.
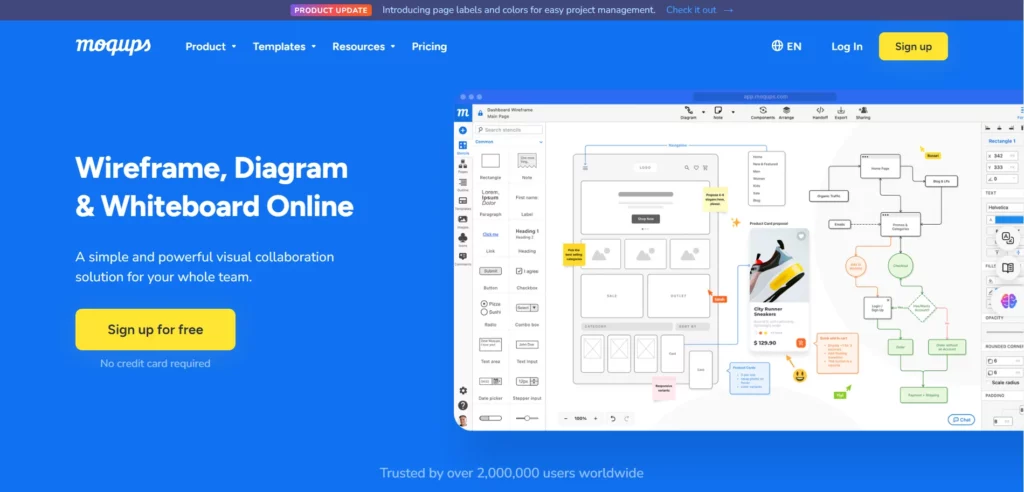
Moqups

Moqups est un outil en ligne qui simplifie la création de wireframes, maquettes et prototypes pour vos projets web et mobiles. Il se distingue par sa facilité d’utilisation et sa capacité à rassembler toutes les fonctionnalités dont vous avez besoin pour concevoir et tester vos idées. Si vous cherchez un moyen efficace pour transformer vos concepts en designs clairs et collaboratifs, Moqups peut être un excellent choix.
Avantages de Moqups
- Interface conviviale : Son design épuré et ses options de glisser-déposer rendent la création de wireframes simple et rapide, même pour les débutants.
- Collaboration en direct : Travaillez simultanément avec d’autres membres de l’équipe, ajoutez des commentaires et ajustez les designs en temps réel.
- Bibliothèque de modèles : Utilisez des modèles prédéfinis pour démarrer plus rapidement et personnalisez-les selon vos besoins spécifiques.
- Accessibilité multiplateforme : Disponible directement dans le navigateur, il est accessible depuis n’importe quel appareil sans installation complexe.
- Exportation et intégration : Exportez vos wireframes en formats PDF ou PNG, et intégrez facilement avec des outils comme Google Drive et Slack pour un partage fluide.
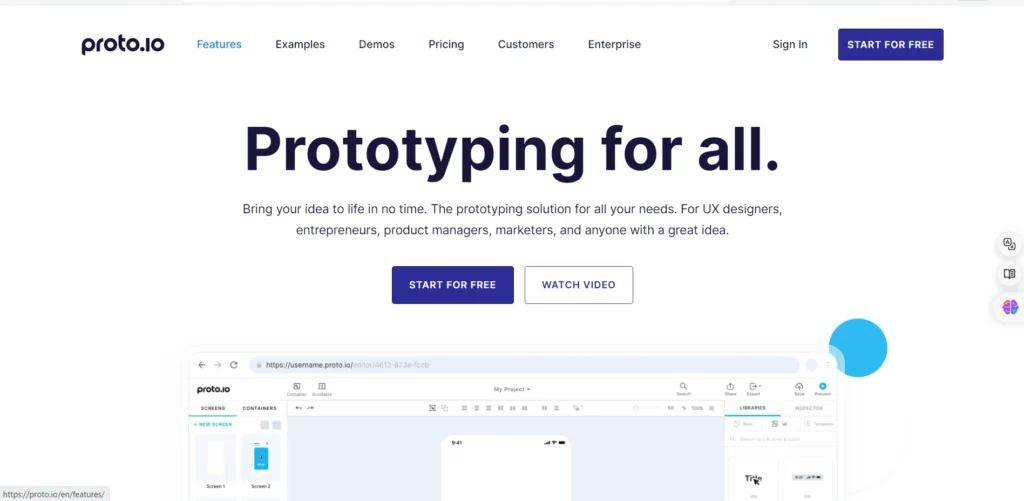
Proto.io

Proto.io est un outil de prototypage complet qui permet de créer des prototypes interactifs et des wireframes pour des applications web et mobiles. Il se distingue par ses capacités avancées à ajouter des animations, des interactions, et même des contenus audio et vidéo.
Avantages de Proto.io
- Interface intuitive : Utilisation facile grâce à un système de glisser-déposer, permettant de créer des prototypes rapidement.
- Interactions avancées : Ajout d’animations, de transitions, et de gestes sans avoir besoin de coder.
- Bibliothèque de composants : Large choix de composants UI prêts à l’emploi pour faciliter et accélérer la création de prototypes.
- Collaboration en temps réel : Permet à plusieurs membres d’une équipe de travailler ensemble simultanément et de partager des retours instantanément.
- Importation de designs : Compatible avec des outils comme Sketch, Figma, Adobe XD, et Photoshop, facilitant l’importation de vos designs existants.
- Tests et simulations : Testez et simulez vos prototypes sur différentes tailles d’écran pour vous assurer qu’ils répondent bien aux besoins des utilisateurs.
Prix de Proto.io
Proto.io propose plusieurs plans tarifaires :
- Freelancer : 29 $ par mois pour un utilisateur et jusqu’à 5 projets actifs, avec des reviewers illimités.
- Startup : 49 $ par mois pour deux utilisateurs et jusqu’à 10 projets actifs.
- Professional : 99 $ par mois pour cinq utilisateurs et jusqu’à 15 projets actifs.
- Enterprise : Tarification personnalisée pour des besoins spécifiques, offrant un nombre illimité de projets et d’utilisateurs avec des options de support avancées.
Pourquoi utiliser un outil pour créer des wireframes ?

Utiliser un outil pour créer des wireframes présente plusieurs avantages. Ces outils simplifient le processus de conception en fournissant des fonctionnalités spécifiques pour organiser et visualiser les éléments d’un site web ou d’une application.
Ils permettent également de collaborer facilement avec les membres de l’équipe et d’obtenir des retours rapides, ce qui améliore l’efficacité et la précision du projet. En outre, ces outils offrent souvent des bibliothèques de composants et des templates, accélérant ainsi le processus de création.
Combien coûte un outil de wireframing ?
Le coût d’un outil de wireframing varie en fonction des fonctionnalités offertes, du nombre d’utilisateurs, et du type d’abonnement. En général, les prix peuvent aller de gratuit pour les versions de base à plusieurs dizaines de dollars par mois pour des plans plus avancés.
Par exemple, Figma propose un plan gratuit avec des fonctionnalités de base, tandis que ses plans professionnels commencent à 12 $ par mois par utilisateur. D’autres outils comme Axure RP peuvent coûter jusqu’à 99 $ par mois par utilisateur pour des fonctionnalités complètes.
Quels sont les avantages de travailler avec un outil de wireframing ?
Utiliser un outil de wireframing offre plusieurs avantages :
- Simplicité d’utilisation : Ces outils sont conçus pour être intuitifs et faciles à utiliser, même pour les débutants.
- Collaboration : Permet à plusieurs membres de l’équipe de travailler ensemble en temps réel, facilitant la communication et la coordination.
- Bibliothèques de composants : Incluent des éléments UI réutilisables qui accélèrent le processus de design.
- Prototypage interactif : De nombreux outils permettent de créer des prototypes interactifs, simulant des interactions réelles.
- Feedback rapide : Facilite l’obtention de retours et l’ajustement des designs en conséquence.
Comment choisir le bon outil de wireframing ?
Pour choisir le bon outil de wireframing, il est important de prendre en compte plusieurs critères :
- Fonctionnalités : Assurez-vous que l’outil offre les fonctionnalités dont vous avez besoin, comme le prototypage interactif, les bibliothèques de composants, et la collaboration en temps réel.
- Compatibilité : Vérifiez que l’outil est compatible avec les autres logiciels que vous utilisez, comme Sketch, Photoshop, ou Figma.
- Simplicité d’utilisation : Choisissez un outil avec une interface intuitive pour faciliter l’apprentissage et l’utilisation.
- Prix : Considérez votre budget et comparez les différentes options disponibles pour trouver celle qui offre le meilleur rapport qualité-prix.
- Support et communauté : Préférez les outils avec un bon support technique et une communauté active pour vous aider en cas de besoin.
En résumé, utiliser un outil de wireframing peut grandement améliorer l’efficacité et la qualité de vos projets de design, en facilitant la collaboration et en offrant des fonctionnalités puissantes pour créer des prototypes interactifs et détaillés.
Nos dernières success stories en growth
Altaroc est une société de gestion française spécialisée dans le private equity, qui offre aux investisseurs privés un accès à des fonds normalement réservés aux institutionnels, dans des secteurs tels que la technologie et la santé. Altaroc a réussi à lever 180 millions d'euros pour son fonds Odyssey, dépassant ainsi de près du double son objectif initial
Bonaparte est une agence immobilière spécialisée dans les biens de prestige en France, notamment à Paris, sur la Côte d'Azur, et à Annecy. Ils offrent des propriétés exclusives telles que des châteaux, des vignobles et des villas, en mettant l'accent sur l'art de vivre à la française.
TeamViewer est un logiciel de contrôle à distance pratique pour le dépannage et le télétravail, gratuit pour un usage personnel. L’entreprise allemande qui le développe est valorisée à environ 2,4 milliards d’euros, confirmant son statut de leader mondial en télémaintenance
Chaque semaine, recevez les meilleurs articles growth résumés et découvrez un outil unique pour booster votre business. Profitez aussi d’outils gratuits et de webinars exclusifs.