SPA et SEO: Comment Optimiser son Référencement Google
Je m’appelle Samuel Schmitt et suis le fondateur de thruuu, un outil SEO gratuit permettant de scraper les résultats de recherche de Google et d’en analyser son contenu pour vous aider à optimiser les vôtres. Lorsque j’ai démarré le projet, j’ai décidé de tester un framework Single Page Application (SPA) très connu, VueJs, mais je n’imaginais pas tout ce qu’il allait falloir faire pour rendre ma SPA SEO friendly…
Je ne connaissais pas le framework VueJs, et je peux déjà dire qu’il est très facile à prendre en main (avec des bases en développement web et Javascript bien sûr) et permet de mettre en oeuvre des applications web rapidement.
Mais lorsque j’ai voulu optimiser mon application pour les moteurs de recherche en plusieurs langues, j’ai un peu galéré.
Je vais vous expliquer le challenge du SEO avec une single page application et comment j’ai réussi à me débrouiller pour avoir une application multilingue correctement indexée sur Google.
La seconde partie de l’article sera un peu plus technique, mais si les termes “Vue”, “i18n”, “router”, “hreflang”… vous parlent, je pense que vous devriez rester jusqu’au bout ?
Single page application: c’est quoi?
Une “single page application”, “application web monopage” en bon français, ou pour faire court SPA; est une application web qui interagit avec le navigateur web de manière dynamique.
Concrètement, quand vous êtes sur facebook, et cliquez sur une action, la page entière ne se recharge pas ? c’est ça, une SPA, une application web qui charge uniquement les infos dont l’utilisateur a besoin, au fur et à mesure de ses besoins.
Vous utilisez certainement tous les jours des SPA sans même le savoir, comme par exemple Gmail, Google Maps, Facebook, Twitter, Google Drive ou Trello:
Après avoir déplacé une carte ou ajouté un commentaire, tout est sauvegardé sans que la page ne soit rechargée ? OK, c’est bien une SPA 🙂
Les avantages des single page applications
En général les SPA sont utilisées pour créer des applications qui tournent dans un navigateur web, et elles offrent une expérience utilisateur plus fluide qu’une application qui recharge chaque page a chaque clic.
La vitesse compte: un site lent et ce sont des utilisateurs de perdu. Avec les SPA vous avez des performances au dessus de la moyenne. Les pages du site se charge plus vite car comme vous l’avez compris seul une partie de la page est mis à jour.
Les avantages des single page application sont nombreux et comprennent:
- Une expérience utilisateur fluide
- Un site qui se charge rapidement
- Un design optimisé pour les mobiles
- Un développement simple
Nous accélérons votre business en imaginant, en mettant en place et en optimisant des stratégies digitales innovantes pour faire croître votre chiffre d'affaires lié au digital.
Comment ça marche une SPA
Tout le code nécessaire comme le HTML, CSS et Javascript est chargé lors de la requête initiale.
Lors des prochaines interactions de l’utilisateur, la SPA n’est pas chargée (ou rechargée) entièrement, contrairement aux méthodes classiques d’application web lors de chaques requêtes: seuls les éléments nouveaux sont rafraîchis de manière asynchrone.
Les principaux framework de développement des SPA sont basés sur le langage Javascript. Les plus connus sont AngularJS, React ou Vue.js. Ils offrent l’avantage d’avoir une communauté très active et des tonnes de modules.
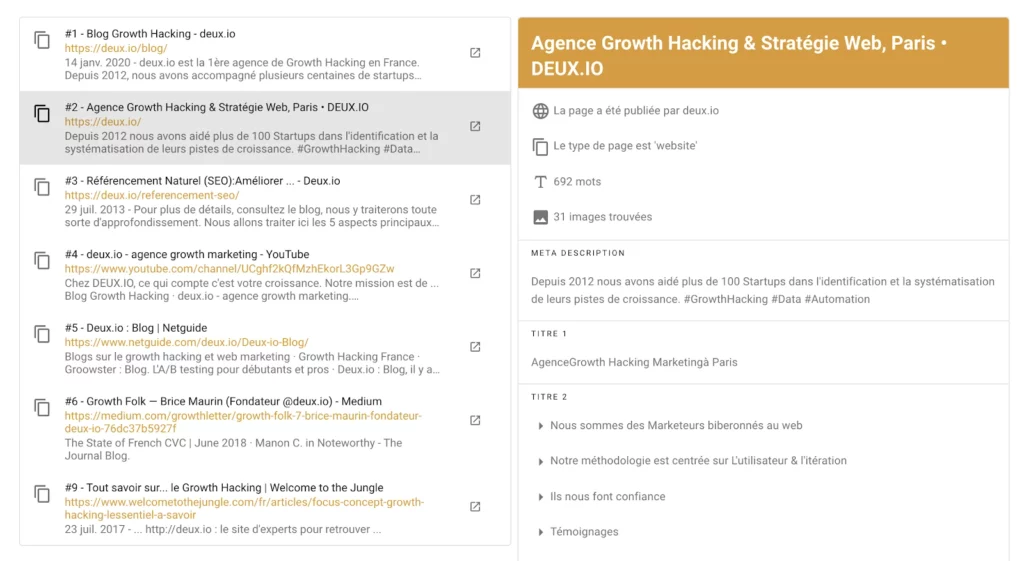
Pour mieux comprendre et vulgariser le principe d’une SPA, prenons l’exemple de mon outil d’analyse de recherche Google (SERP).
Lors de la requête initiale tout le code est “chargé”. Ensuite, quand un mot clé est entré et que l’utilisateur demande de “Parcourir le SERP”, les pages de Google sont affichées avec leurs données extraites. Seule cette liste de pages est “rafraîchie” au sein de l’application, Vous pouvez remarquer que la page n’est pas rechargée.

Pour le changement de langue, c’est le même principe. La page reste fixe et seuls les textes sont traduits et mis à jour.
Comprenez aussi que le header HTML de la page est le même pour toutes les pages (toutes les routes) d’un point de vue applicatif.
Commencez-vous à entrevoir les contraintes liées au référencement avec ce genre d’architecture ?
Problème des SPA pour le SEO
L’un des principaux inconvénients des SPA est lié au SEO.
Toutes les “pages” d’une SPA sont vues comme une seul page par Google, et comme une seule page vide… ou presque.
Regardez le code source de l’application, c’est juste un javascript qui s’occupe d’afficher les données.

On pourrait imaginer indexer la page telle quelle, mais on rencontrerait les problèmes suivants, nous aurions :
- Le même titre pour toutes les vues de l’application
- La même description
- Le même lien canonique
- Les mêmes balises Open Graph pour les réseaux sociaux
- Les mêmes données meta
- La même URL
Même les URLs sont problématique avec SPA car par défaut le framework utilise un mécanisme de hashtag pour différencier les routes de votre application.
https://exemple.com/app/#/homehttps://exemple.com/app/#/dashboardPour finir, parlons du contenu qui est un élément essentiel dans votre SEO. On connaît tous l’adage “Content is King”.
Comment Google peut parcourir et indexer les contenus des différentes pages de mon application si elle est “vide” ?
Et comment avoir des titres, balises meta différentes pour chacune des pages de ma SPA ?
Pas de panique, il y des points clés du framework à voir ou à revoir. Mais d’abord, parlons un peu de Google et du Javascript.
Google et le Javascript

Avec chaque nouvelle version de Googlebot, Google améliore l’exploration et l’indexation du web. Désormais Google gère assez bien les sites basés sur du javascript.
Savez vous comment Google indexe votre site?
Google effectue une indexation en deux fois:
- Lors de la première visite de votre page, le bot indexe le code qu’il “voit”.
- Ensuite, dans une seconde étape, le bot exécutera le code javascript de la page et indexera exactement ce que le navigateur web affiche à l’utilisateur.
Ce second passage du bot est crucial car il permettra d’indexer correctement le contenu de l’application.
En fonction de la taille de votre site et du nombre de pages, il peut se passer plus ou moins de temps entre les étapes d’indexations. Pour un site avec peu de pages, les 2 étapes se font de manière quasi instantanée.
Rendre votre application VueJs SEO-friendly et Multilingue, étape par étape
Pour notre problématique avec les applications web monopage, il faudra prendre en compte le nombre de pages à indexer et définir le mode de rendu :
- CSR : Client-Side Rendering, le client fait le travail pour afficher l’application et son contenu. De son côté le serveur envoie un document statique.
- SSR : Server-Side Rendering, la logique et le contenu sont gérés du côté serveur, et le client se charge seulement de l’affichage.
L’approche SSR est plus fastidieuse à mettre en place mais elle sera la meilleure solution si vous avez beaucoup de pages à indexer et des mises à jour de contenu fréquentes.
Pour ce cas précis, je suis resté avec une approche client afin de conserver les avantages des SPA comme la flexibilité et un time to first byte (TTFB) réduit. Sachant que je n’ai qu’une dizaine de pages à indexer, le Googlebot pourra faire son job assez rapidement.
Abordons la partie technique de l’article en vous expliquant les modifications que j’ai apporté à mon application VUEjs pour la rendre SEO-friendly et disponible en 9 langues.
Les changements principaux ont eu lieu dans le router, dont voici le code.

Etape 1 – Enlever le hash des URLs
La première étape consiste à mettre le mode history dans le router afin d’enlever le hash des URLs. Pour plus de détails sur cette configuration, regardez la documentation officielle.
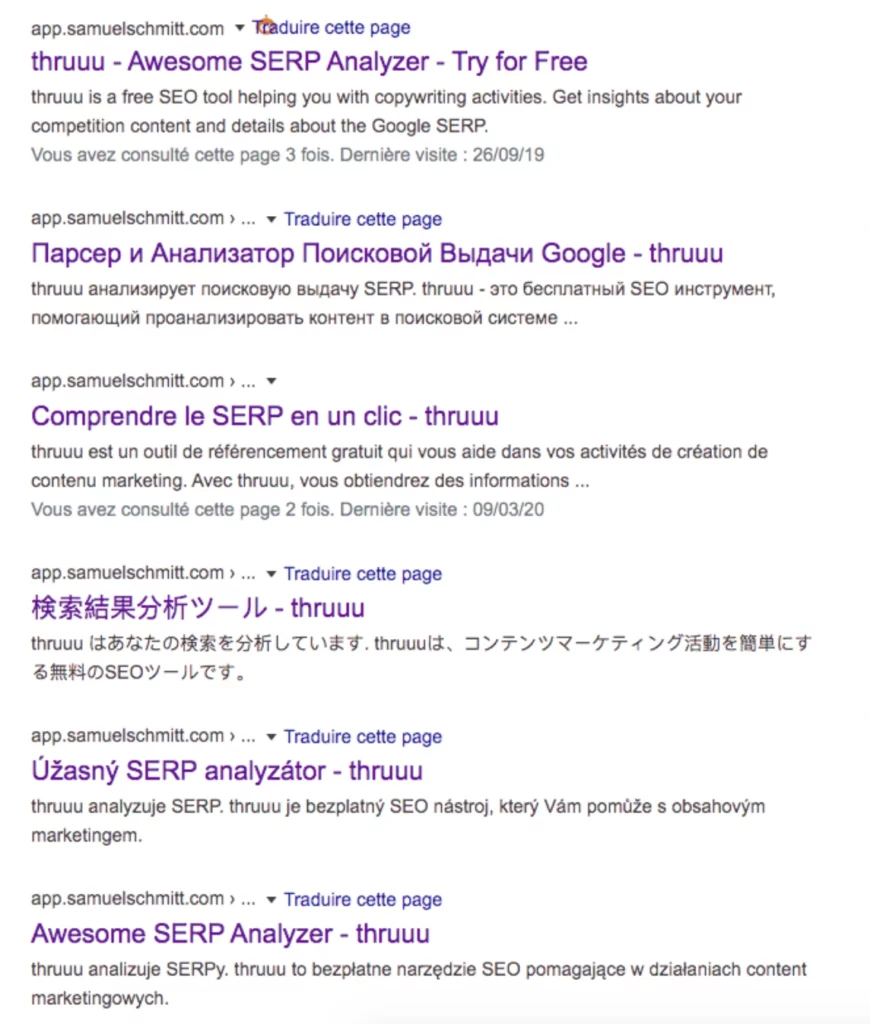
Etape 2 – Ajouter une route par langue
Ensuite, il faut créer une route par langue disponible. J’utilise le module vue-i18n pour la gestion des langues et des messages.
Dans le router, je vérifie simplement que l’URL entré correspond à une langue disponible. Sinon je redirige vers le domaine racine.
Cette étape est clé car elle me permet d’avoir 9 URL distinctes: une par langue.
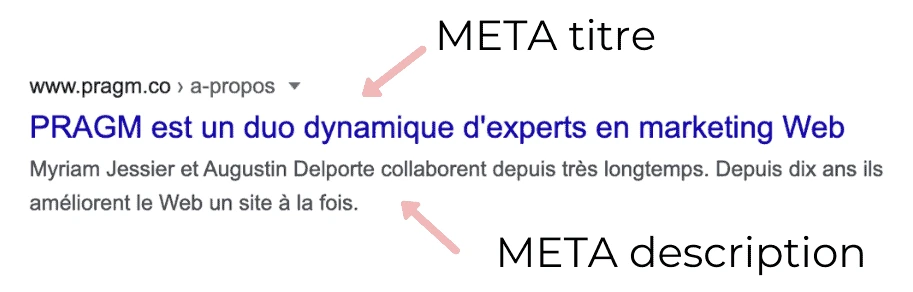
Etape 3 – Mettre à jour la balise title et les meta descriptions

En fonction de chaque langue, il faut mettre à jour le titre et autres métadonnées.
Ceci peut aussi être fait depuis le router en récupérant les messages depuis la fonction i18n, en remplaçant le titre, la description et le lien canonique.
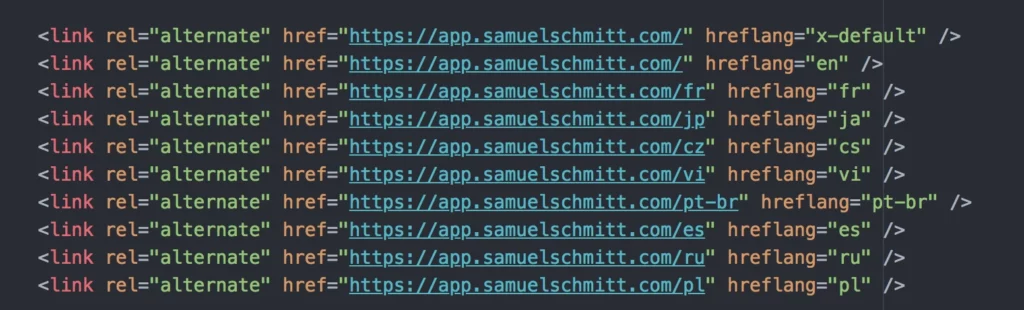
Etape 4 – Ne pas oublier les balises Hreflang
Les balises hreflang sont clés pour indiquer les variations d’une page dans plusieurs langues. Ainsi Google sait quelle version de la page afficher dans le moteur de recherche en fonction de la langue de l’utilisateur.
Ajouter une balise par langue dans le fichier index.html.

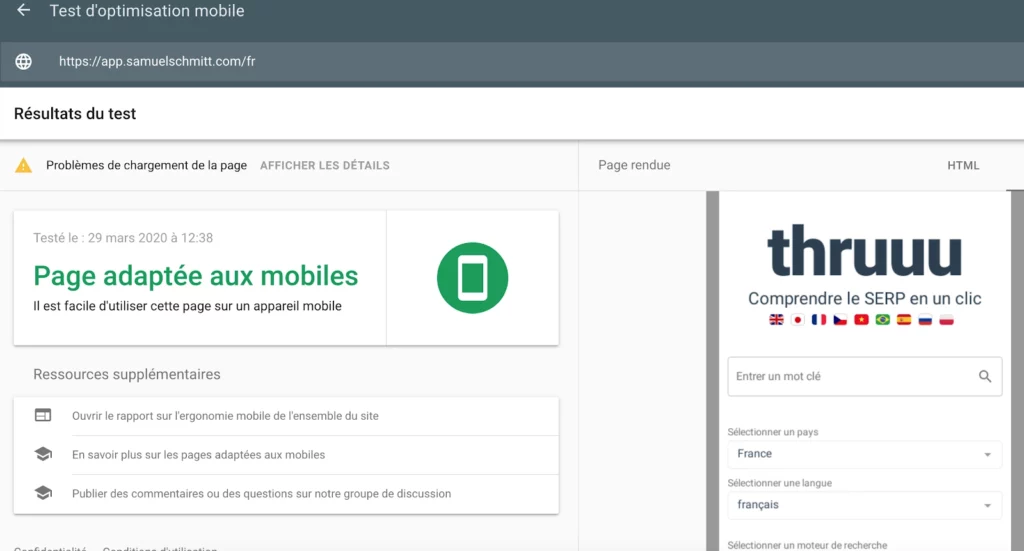
Etape 5 – Tester vos pages
Pour être sûr que tout fonctionne et que Google indexera votre page et son contenu, lancez un test d’optimisation mobile et entrez les différentes page de votre application.
Vous pourrez voir la version rendue qui sera indexée dans le moteur de recherche.

Etape 6 – Demander à Google d’explorer de nouveau vos URLs
Rendez vous dans Google Search Console pour faire une demande d’indexation des URLs de votre application.
Au bout de quelques minutes ou de quelques heures, vos pages seront finalement disponibles sur la page de recherche de Google.

Pour aller plus loin, regardez la documentation officielle du framework VUEjs et pour le rendu server side regardez du coté de NuxtJS.
Cet article est un article invité de Samuel Schmitt, fondateur de Thruuu. Pour entrer en contact avec Samuel, rendez-vous sur son linkedin, son twitter ou directement sur son site web.
Nos dernières success stories SEO
Blast.club, dirigé par Anthony Bourbon, est une plateforme permettant d'investir dans des startups via des adhésions offrant des opportunités exclusives.
En 2018, Cybertek a racheté Grosbill, une autre marque reconnue dans le domaine de l'informatique, qui avait rencontré des difficultés financières. Ce rachat a permis de relancer Grosbill, tout en conservant son magasin phare à Paris et en maintenant son site web opérationnel
Horiz.io est un SaaS spécialisé dans l’investissement locatif, permettant aux utilisateurs de calculer rapidement le rendement des biens immobiliers directement à partir des annonces en ligne. Avec plus de 300 000 utilisateurs, il propose des outils pour analyser la rentabilité locative, simuler des investissements, et gérer des biens locatifs.
Nomadia est un SaaS de mobilité pour les professionnels itinérants, offrant des outils d’optimisation de tournées et de gestion des forces de vente. Créée en 2021, elle vise à réduire les émissions de CO2 jusqu’à 30 % et à améliorer la productivité des entreprises dans plus de 90 pays
Chaque semaine, recevez les meilleurs articles growth résumés et découvrez un outil unique pour booster votre business. Profitez aussi d’outils gratuits et de webinars exclusifs.