7 exemples de landing page pour transformer vos conversions en 2025
Vous êtes-vous déjà demandé pourquoi certaines entreprises parviennent à capter immédiatement votre attention lorsque vous visitez leur site web ? Une page de destination bien conçue peut faire toute la différence en transformant de simples visiteurs en clients fidèles.
| Landing Page | Nom de l’Entreprise |
|---|---|
| 1. | Deux.io |
| 2. | Blablacar |
| 3. | Ledger |
| 4. | La Growth Machine |
| 5. | Doctolib |
| 6. | Deezer |
| 7. | Heetch |
Dans cet article, nous allons découvrir des exemples de landing pages réussies d’entreprises françaises. Vous verrez comment ces pages parviennent à attirer, engager et convertir leurs visiteurs grâce à des designs attrayants et des stratégies bien pensées.
Qu’est-ce qu’une landing page ?

Une landing page, ou page de destination, est une page web dédiée à une seule action spécifique, comme remplir un formulaire, s’inscrire à une newsletter, ou effectuer un achat. Contrairement à une page d’accueil traditionnelle, une landing page est conçue pour capter l’attention des visiteurs et les inciter à passer à l’action immédiatement.
L’importance d’une bonne landing page
Une landing page efficace est essentielle pour plusieurs raisons clés :
- Augmentation des conversions : Une landing page bien conçue guide les visiteurs vers une action spécifique, augmentant ainsi les chances de conversion. Cela signifie que plus de visiteurs deviennent des leads ou des clients.
- Optimisation de l’expérience utilisateur : En offrant une expérience utilisateur fluide et intuitive, les visiteurs restent engagés et sont plus susceptibles de compléter l’action souhaitée. Une page bien structurée et facile à naviguer améliore la satisfaction des utilisateurs.
- Amélioration du référencement (SEO) : Les landing pages optimisées pour les moteurs de recherche attirent plus de trafic organique. Utiliser des mots-clés pertinents et structurer correctement la page peut améliorer votre position dans les résultats de recherche.
- Focalisation sur un objectif unique : Contrairement à une page d’accueil qui peut présenter de multiples informations, une landing page se concentre sur un seul objectif, ce qui réduit les distractions et augmente l’efficacité de la page.
Les Principaux Élèments d’une landing page
Après avoir compris pourquoi une landing page efficace est si importante, examinons les éléments clés qui composent une page réussie. Voici ce qu’il faut inclure pour que votre landing page soit performante.
| Élément | Description |
|---|---|
| Titre Accrocheur | Un bon titre capte immédiatement l’attention du visiteur et décrit clairement ce que vous offrez. Il doit être court, percutant et intrigant. |
| Design Attrayant | Utilisez des images de haute qualité, des couleurs harmonieuses et un design épuré. Les visuels doivent soutenir votre message et ne pas surcharger la page. |
| Contenu Pertinent et Engageant | Répondez aux besoins des visiteurs avec un contenu bien structuré. Utilisez des témoignages clients pour renforcer la crédibilité. |
| Appel à l’Action (CTA) Impactant | Un CTA bien visible et clair incite les visiteurs à agir. Utilisez des verbes d’action forts et placez le CTA de manière stratégique sur la page. |
En intégrant ces éléments, vous pouvez créer une landing page qui non seulement attire l’attention, mais convertit également les visiteurs en clients.
Lire aussi : Landing Page : Optimisation & Best Practices
Exemples de Pages de Destination qui convertissent
Après avoir vu ce qui fait une bonne landing page, il est temps de passer aux exemples. Voici 10 landing pages qui réussissent à captiver et convertir leurs visiteurs. Ces exemples montrent comment les principes que nous avons discutés avant peuvent être appliqués de manière créative et impactante.
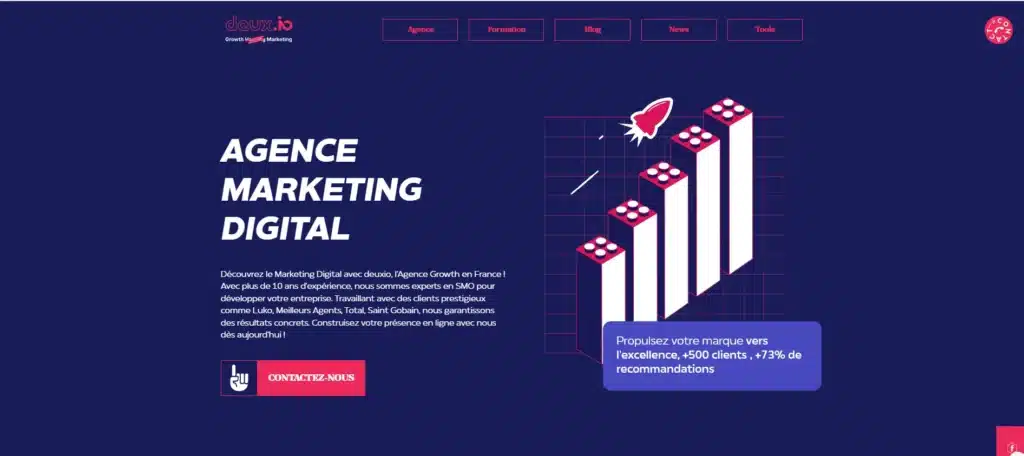
1. Landing page de Deux.io

Deux.io est une agence de growth marketing spécialisée dans le digital. Nous aidons les entreprises à augmenter leur visibilité et à maximiser leurs conversions grâce à des stratégies de marketing innovantes et personnalisées.
Pourquoi notre landing page fonctionne :
| Élément | Description |
|---|---|
| Design attractif | Le ruban dynamique au milieu de la page capte l’œil et donne une touche moderne et interactive à la page. |
| CTA clairs et bien placés | Les appels à l’action comme « Contactez-nous » sont visibles et bien intégrés dans le design, incitant les visiteurs à cliquer et à s’engager. Nous avons choisi une couleur rouge pour les CTA pour attirer naturellement l’œil. |
| Texte concis et percutant | Les messages sont clairs et directs, expliquant immédiatement ce que nous offrons et pourquoi c’est bénéfique. |
| Visuels de haute qualité | Les images et graphiques utilisés sont professionnels et attrayants, renforçant la crédibilité et l’attrait de la page. |
| Mise en avant des chiffres clés | Les statistiques importantes sont présentées de manière évidente, démontrant l’efficacité de nos services et instaurant la confiance. |
Confiez-la nous, chez deux.io, on s'occupe de tout ! Nous transformons vos visiteurs en clients grâce à des designs percutants, des contenus engageants et des CTA bien placés. Avec nous, chaque clic compte et nous mettons tout en œuvre pour que votre page de destination soit un véritable aimant à conversions.
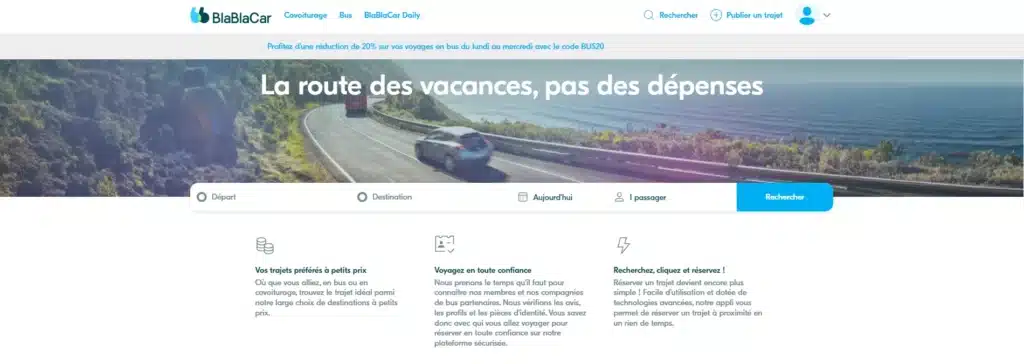
2. Landing page de Blablacar

BlaBlaCar est une plateforme de covoiturage bien connue qui met en relation des conducteurs ayant des places libres avec des passagers souhaitant effectuer le même trajet. Récemment, BlaBlaCar a également lancé un service de bus pour étendre ses offres de transport à un plus large public.
Pourquoi cette landing page fonctionne :
| Élément | Description |
|---|---|
| Design simple et intuitif | La page utilise des visuels clairs et attrayants qui facilitent la navigation. Les illustrations des bus et des voitures sont engageantes et mettent en avant les différentes options de transport disponibles. |
| CTA visibles et stratégiquement placés | Les appels à l’action, comme « Découvrez l’offre de bus » et « En savoir plus », sont placés de manière à être facilement accessibles. Les boutons en bleu et blanc se démarquent du reste de la page tout en restant harmonieux avec le design général. |
| Messages clairs et concis | Les textes sont directs et faciles à comprendre, expliquant rapidement les avantages du service. |
| Mise en avant des offres et avantages | Les sections sur les réductions, comme « 20% de réduction », et les primes de covoiturage attirent immédiatement l’attention et incitent à en savoir plus. Ces informations sont présentées avec des graphiques colorés qui ajoutent de l’attrait visuel. |
| Focus sur la sécurité | Une section dédiée à la sécurité des passagers et des conducteurs renforce la confiance des utilisateurs. Des visuels et des icônes de sécurité accompagnent le texte pour souligner l’importance de cet aspect. |
| Personnalisation du voyage | La page permet aux utilisateurs de spécifier facilement leur départ, destination et date de voyage, rendant le processus de réservation simple et rapide. |
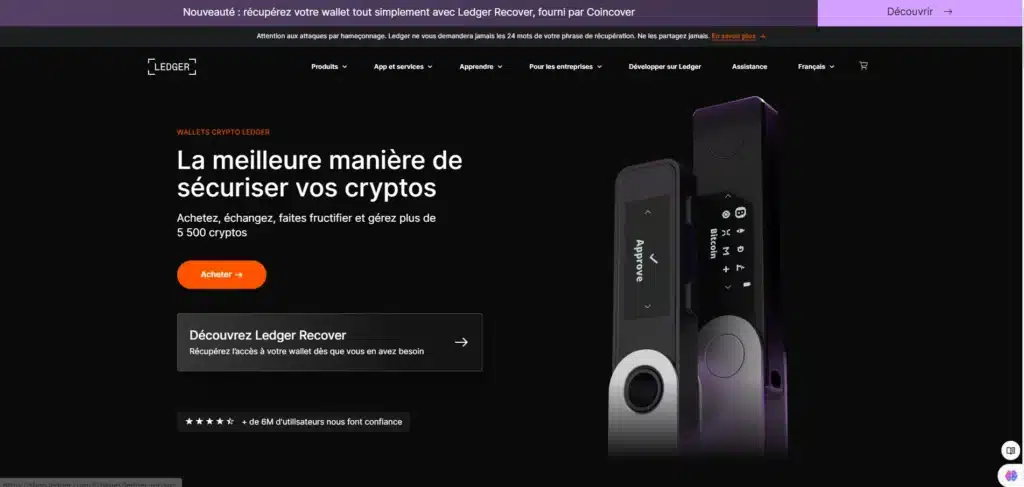
3. Landing page de Ledger

Ledger est une entreprise française spécialisée dans la sécurité des cryptomonnaies avec des portefeuilles matériels comme le Ledger Nano S et le Ledger Nano X. Ces dispositifs permettent de stocker des clés privées de manière sécurisée et de gérer des cryptomonnaies.
Pourquoi cette landing page fonctionne :
| Élément | Description |
|---|---|
| Accent sur la sécurité | Dès l’arrivée sur le site, on comprend que Ledger se concentre sur la sécurité des actifs numériques. Les certifications de sécurité (comme EAL 5+) sont mises en avant pour rassurer les utilisateurs sur la fiabilité des produits. |
| Design interactif | Le design du site est moderne et attrayant, avec des éléments interactifs comme les logos des cryptomonnaies qui bougent, ce qui attire l’attention et donne une impression de technologie avancée et de sérieux. |
| CTA clairs et bien placés | Les appels à l’action comme « Découvrez » et « Acheter » sont visibles et bien intégrés, incitant les visiteurs à cliquer et à explorer les produits. Ils sont placés de manière stratégique pour maximiser les interactions. |
| Texte simple et rassurant | Les textes sont clairs et expliquent simplement les fonctionnalités et avantages des produits, rassurant ainsi les visiteurs sur leur choix. |
| Utilisation de FAQ | La section FAQ répond aux questions courantes, aidant les utilisateurs à obtenir rapidement des réponses et à se sentir en confiance avec l’utilisation des produits Ledger. |
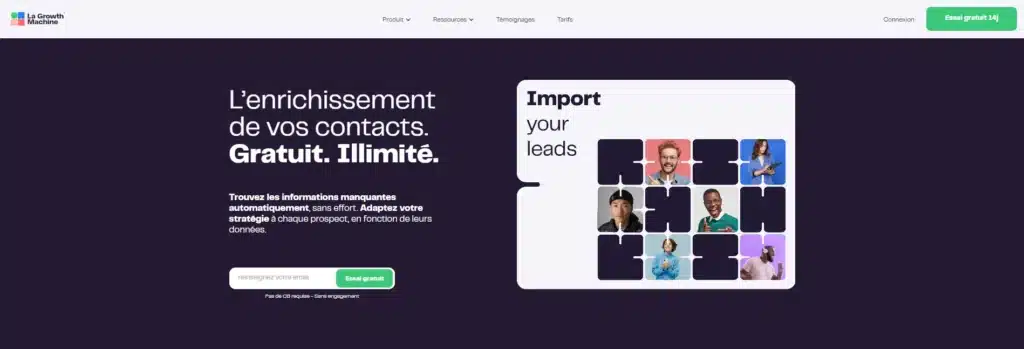
4. Landing page de La Growth Machine

La Growth Machine est une entreprise spécialisée dans l’automatisation du marketing et de l’enrichissement des contacts. Elle permet aux entreprises de trouver automatiquement des informations manquantes sur leurs prospects pour adapter leur stratégie et améliorer leurs campagnes marketing.
Pourquoi cette landing page fonctionne :
| Élément | Description |
|---|---|
| Accent sur l’enrichissement | Dès le début, la page met en avant l’importance de l’enrichissement des contacts avec un titre accrocheur « L’enrichissement de vos contacts. Gratuit. Illimité. » Cela capte immédiatement l’intérêt des visiteurs. |
| Section interactive | La section à droite de la première photo est dynamique et bouge, ce qui attire l’attention des utilisateurs et rend l’expérience plus engageante. |
| CTA clairs et bien placés | Les appels à l’action comme « Essai gratuit 14j » et « Enrich leads » sont bien visibles et invitent les visiteurs à tester le service sans engagement. Ces CTA sont stratégiquement placés pour encourager les inscriptions. |
| Texte simple et direct | Les messages sont clairs et directs, comme « Trouvez les informations manquantes automatiquement, sans effort. » Cela explique immédiatement les bénéfices du service sans jargon complexe. |
| Sections informatives et engageantes | La page inclut des sections interactives et des visuels attrayants, comme celle montrant une personne heureuse d’utiliser le service, ce qui rend l’information plus engageante. |
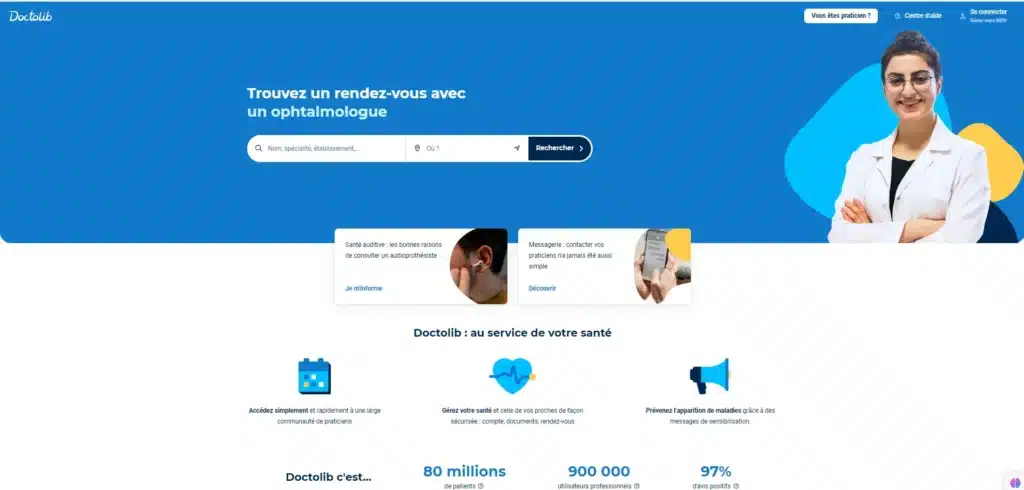
5. Landing page de Doctolib

Doctolib est une plateforme française permettant de trouver et de prendre des rendez-vous avec des professionnels de santé en ligne. Elle vise à faciliter l’accès aux soins pour les patients tout en offrant des outils pratiques pour les praticiens.
Pourquoi cette landing page fonctionne :
| Élément | Description |
|---|---|
| Accent sur la simplicité et l’accessibilité | Dès l’arrivée sur la page, le message « Trouvez un rendez-vous avec un médecin généraliste » est clair et invite les utilisateurs à rechercher immédiatement un praticien, simplifiant ainsi l’accès aux soins. |
| Application mobile mise en avant | La deuxième photo met en avant l’application Doctolib, avec des CTA pour télécharger sur l’App Store et Google Play. Cela encourage les utilisateurs à utiliser l’application pour un accès plus facile et plus rapide. |
| CTA clairs et bien placés | Les appels à l’action, comme « Rechercher » et « Découvrir nos engagements », sont bien visibles et invitent les visiteurs à interagir avec le site. Ces CTA sont stratégiquement placés pour encourager les utilisateurs à passer à l’action. |
| Texte simple et informatif | Les messages sont clairs et expliquent simplement les fonctionnalités du site et les avantages pour les utilisateurs, sans jargon compliqué. |
| Section pour les praticiens | La troisième photo montre une section dédiée aux praticiens, les invitant à utiliser Doctolib Pro pour améliorer leur gestion de cabinet et offrir une meilleure expérience à leurs patients. |
6. Landing page de Deezer

Deezer est une plateforme de streaming musical qui propose un accès à des millions de chansons, podcasts et radios en ligne. Elle permet aux utilisateurs de créer des playlists, découvrir de nouvelles musiques et écouter leurs artistes préférés à tout moment.
A lire aussi : SEO Programmatique : Créez 400 pages SEO en 15 minutes
Pourquoi cette landing page fonctionne :
| Élément | Description |
|---|---|
| Présentation directe des offres | Après la première section, les utilisateurs voient immédiatement les différentes offres d’abonnement, dont la première est « Deezer Gratuit » avec un CTA « S’inscrire gratuitement ». Cela incite les visiteurs à s’engager sans attendre. |
| Design coloré et vivant | Les couleurs vives et contrastées attirent l’attention et rendent la navigation agréable. |
| CTA explicites | Les boutons comme « Essayer gratuitement » sont bien visibles, encourageant les visiteurs à s’inscrire directement. Ces CTA sont stratégiquement placés pour maximiser les conversions. |
| Texte simple et clair | Les descriptions des abonnements sont concises et faciles à comprendre, avec des avantages et des prix clairement affichés. |
| Navigation intuitive | La structure de la page permet de trouver rapidement l’information recherchée, facilitant ainsi la prise de décision des utilisateurs. |
7. Landing page de Heetch

Heetch est une entreprise française de VTC qui se distingue par son engagement envers une mobilité plus juste et durable. Elle se positionne comme une alternative éthique et accessible dans le domaine du transport privé.
Pourquoi cette landing page fonctionne :
| Élément | Description |
|---|---|
| Focus sur le recrutement de chauffeurs | La page est clairement orientée vers le recrutement de nouveaux chauffeurs, avec des messages comme « DRIVE WITH THE LEADING FRENCH VTC COMPANY » et un CTA pour devenir conducteur. |
| Scroll interactif | Le site suit la tendance du scroll interactif, rendant la navigation fluide et engageante. Dès la première section, il met en avant son identité française et permet de contacter un conducteur rapidement en ajoutant son numéro de téléphone. |
| Engagement écologique | Heetch met en avant son engagement écologique avec des messages comme « HEETCH S’ENGAGE POUR UNE MOBILITÉ PLUS JUSTE, AVEC LA COMMISSION LA PLUS BASSE SUR LE MARCHÉ, SEULEMENT 18% ». |
| Rentabilité pour les conducteurs | La page souligne les avantages financiers pour les conducteurs, avec des messages clairs comme « TOUJOURS PLUS DE RENTABILITÉ » et « PAIEMENTS PAR CARTE ET EN ESPÈCES POUR DES REVENUS INSTANTANÉS ». |
| Sécurité et transparence | Heetch insiste sur la sécurité avec des vérifications de pilote et prône une collaboration transparente avec les conducteurs. |
Nos dernières success story en analytics
Blast Club
Blast.club, dirigé par Anthony Bourbon, est une plateforme qui permet d'investir dans des startups via des adhésions qui donnent accès à des opportunités exclusive.
Majelan
Majelan, fondée par Mathieu Gallet, est une plateforme de podcasts offrant des contenus audio variés et personnalisés, allant des fictions aux masterclasses, avec une expérience sans publicité.
Cybertek & Grosbill
Le groupe Cybertek a racheté Grosbill en 2018, relançant la marque spécialisée dans le matériel informatique. Cybertek a renforcé son réseau de vente en ligne et en magasins physiques en fusionnant les deux enseignes
Weglot
Weglot est une solution simple pour traduire un site web en plusieurs langues en quelques minutes, sans coder. Elle s'intègre avec des plateformes comme WordPress et Shopify, tout en optimisant le SEO multilingue.
Altaroc
Altaroc.pe permet aux investisseurs privés d'accéder aux meilleurs fonds de Private Equity avec des opportunités diversifiées et simplifiées, autrefois réservées aux grandes institutions.
Teamviewer
TeamViewer est un logiciel de contrôle à distance pratique pour le dépannage et le télétravail, gratuit pour un usage personnel. L’entreprise allemande qui le développe est valorisée à environ 2,4 milliards d’euros, confirmant son statut de leader mondial en télémaintenance.
Chaque semaine, recevez les meilleurs articles growth résumés et découvrez un outil unique pour booster votre business. Profitez aussi d’outils gratuits et de webinars exclusifs.