Les 8 étapes pour créer un wireframe pour votre site internet
Créer un site web peut paraître compliqué, surtout quand il faut réfléchir à la structure et à l’organisation du contenu. C’est ici que les wireframes entrent en jeu. Un wireframe est simplement un croquis de la structure de votre site web, indiquant où chaque élément sera placé. C’est un outil très utile pour planifier la conception et s’assurer que tout est bien organisé avant de commencer à développer le site.
Dans cet article, nous allons voir ce qu’est un wireframe et pourquoi c’est si important pour la conception web. Nous vous expliquerons également comment en créer un, les différents types de wireframes, et nous partagerons des conseils pour améliorer vos designs.
Pourquoi le Wireframe est-il essentiel dans la conception web?

Qu’est-ce qu’un Wireframe?
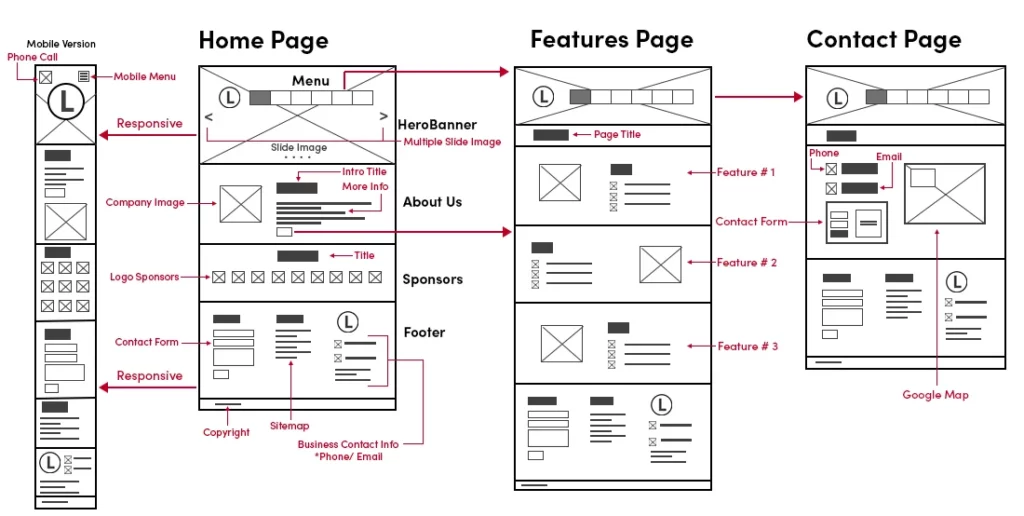
Un wireframe est comme un plan pour votre site web. C’est un dessin simple qui montre où vont les éléments principaux comme les menus, les images et le texte.
Pensez à la construction d’une maison : avant de commencer à construire, vous avez besoin d’un plan. De la même façon, un wireframe vous aide à organiser votre site avant de vous plonger dans les détails du design.
Avantages du Wireframe
Les wireframes sont très utiles pour plusieurs raisons :
- Clarté : Ils montrent la disposition de votre site sans les distractions des détails graphiques.
- Feedback rapide : Vous pouvez obtenir des retours des utilisateurs ou des clients dès le début.
- Économie de temps et d’argent : Vous identifiez les problèmes tôt, ce qui évite des modifications coûteuses plus tard.
- Alignement de l’équipe : Tout le monde, des designers aux développeurs, peut voir et suivre le plan.
Comparaison entre Wireframe, Mockup et Prototype
Pour bien comprendre les différences, voici un tableau comparatif :
| Aspect | Wireframe | Mockup | Prototype |
|---|---|---|---|
| Définition | Esquisse simple de la structure du site | Représentation visuelle détaillée avec des couleurs et des images | Modèle interactif qui simule l’expérience utilisateur |
| Objectif | Visualiser la disposition et les fonctionnalités de base | Affiner l’apparence et le style visuel | Tester et valider les interactions et le flux utilisateur |
| Détails | Minimal, avec des formes simples et du texte de substitution | Haut niveau de détail, y compris les polices, les images et les couleurs | Très détaillé avec des animations et des transitions interactives |
| Utilisation | Phase initiale de la conception | Phase intermédiaire pour valider l’apparence | Phase avancée pour tester l’expérience utilisateur complète |
Les différents types de Wireframes
Il existe différents types de wireframes, chacun ayant son propre niveau de détail et son usage spécifique.
| Type de Wireframe | Description | Exemple |
|---|---|---|
| Wireframes basse fidélité | Ils sont simples et dépouillés, utilisant des formes basiques pour représenter les éléments. Ils servent principalement à définir la structure de base et le layout sans entrer dans les détails visuels. | Croquis rapides à la main ou des boîtes et des lignes dessinées avec des outils comme Balsamiq. |
| Wireframes moyenne fidélité | Ces wireframes ajoutent plus de détails que les wireframes basse fidélité, incluant souvent du texte simulé (Lorem Ipsum) et une disposition plus précise des éléments. Ils sont utilisés pour mieux visualiser la hiérarchie de l’information et le flux utilisateur. | Utilisation de Sketch ou Adobe XD pour créer des layouts plus détaillés avec des composants spécifiques indiqués. |
| Wireframes haute fidélité | Ils sont très détaillés et ressemblent beaucoup au produit final. Ils incluent des éléments visuels comme les couleurs, les images réelles, et parfois même des interactions de base. Ils sont souvent utilisés pour les présentations aux parties prenantes ou pour les tests utilisateur avancés. | Création dans des outils comme Figma avec des images, des icônes, des polices précises et parfois des animations ou des prototypes interactifs. |
Exemple de Wireframe
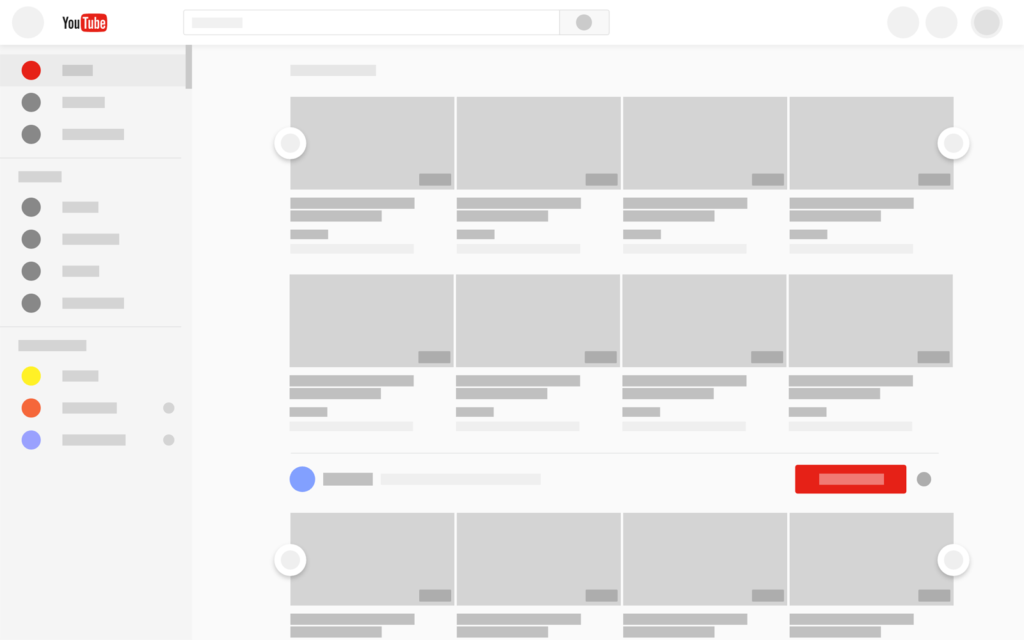
Regardons l’image d’un wireframe pour une page de YouTube pour voir comment il aide à simplifier la création du site web.

Structure du Wireframe
- En-tête :
- En haut de la page, on trouve le logo de YouTube à gauche et une barre de recherche au centre. Cela permet aux utilisateurs de naviguer et de rechercher facilement du contenu.
- Menu de navigation :
- Sur le côté gauche, un menu vertical avec des icônes et des textes permet d’accéder à différentes sections comme « Accueil », « Tendances », et « Abonnements ». Ce menu facilite la navigation entre les différentes parties du site.
- Section principale :
- La partie centrale est dédiée aux vidéos recommandées. Les rectangles représentent les vignettes des vidéos, chaque vignette incluant une image, un titre, et des informations comme le nombre de vues et la durée.
- Barre latérale :
- À droite, une barre latérale peut montrer des suggestions de vidéos ou des publicités. Cet espace est souvent utilisé pour proposer du contenu similaire ou des annonces.
- Pied de page :
- Bien que non toujours visible sur l’écran d’accueil, un pied de page peut inclure des liens supplémentaires tels que les conditions d’utilisation, la politique de confidentialité et des informations sur l’entreprise.
Comment le wireframe simplifie la création du site
Confiez-la nous, chez deux.io, on s'occupe de tout ! Nous transformons vos visiteurs en clients grâce à des designs percutants, des contenus engageants et des CTA bien placés. Avec nous, chaque clic compte et nous mettons tout en œuvre pour que votre page de destination soit un véritable aimant à conversions.
Grâce à ce wireframe, l’équipe de conception peut facilement visualiser où chaque élément doit se trouver. Cela simplifie le développement ultérieur de plusieurs manières :
- Clarté de la structure : Le wireframe fournit un plan clair de la disposition de la page, ce qui permet aux développeurs de savoir exactement où chaque section et chaque élément doivent être placés.
- Feedback rapide : En utilisant un wireframe, l’équipe peut obtenir des retours rapides des parties prenantes et des utilisateurs avant de passer à des étapes plus coûteuses de design et de développement.
- Économie de temps et d’argent : Identifier et résoudre les problèmes de structure dès le début permet d’éviter des modifications coûteuses plus tard dans le processus.
A lire aussi : 7 exemples de landing page pour transformer vos conversions en 2024
Les 8 étapes pour créer un wireframe facilement

1. Définir l’objectif de votre site
Commencez par définir ce que vous voulez que votre site accomplisse. Pensez à ce que vos utilisateurs cherchent à faire sur votre site.
Par exemple, si vous créez un site pour un restaurant, l’objectif pourrait être de permettre aux clients de voir le menu, réserver une table, ou trouver les horaires d’ouverture.
2. Comprendre le parcours utilisateur
Il est important de savoir comment les utilisateurs vont naviguer sur votre site. Cela implique de penser aux étapes qu’ils vont suivre pour atteindre leurs objectifs. Voici quelques points à considérer :
- Page d’accueil : Quelles informations doivent être visibles immédiatement ?
- Navigation : Quels menus et liens doivent être facilement accessibles ?
- Actions clés : Quelles sont les actions principales que les utilisateurs doivent pouvoir faire rapidement ?
3. Rechercher et collecter des informations
Avant de commencer votre wireframe, faites des recherches pour comprendre les besoins des utilisateurs et les objectifs commerciaux. Regardez des exemples de sites similaires et notez ce qui fonctionne bien. Utilisez ces informations pour orienter votre design.
4. Déterminer la taille de votre Wireframe
La taille de votre wireframe dépendra des appareils pour lesquels vous concevez. Par exemple, un wireframe pour un site de bureau peut être de 1200px de large, tandis qu’un wireframe pour mobile peut être de 375px de large. Assurez-vous de concevoir pour différentes tailles d’écran dès le départ.
5. Choisir les outils de conception de Wireframes

Il existe plusieurs outils qui peuvent vous aider à créer des wireframes. Choisissez celui qui vous semble le plus pratique et facile à utiliser :
- Figma : Idéal pour la collaboration en temps réel.
- Sketch : Très populaire parmi les designers Mac.
- Adobe XD : Excellent pour créer des prototypes interactifs.
6. Créer une esquisse initiale
Commencez par esquisser une version simple de votre wireframe sur papier ou avec un outil numérique. Cette étape permet de visualiser rapidement la disposition de votre site sans se soucier des détails. Concentrez-vous sur l’organisation des éléments principaux comme les en-têtes, les sections de contenu et les pieds de page.
7. Ajouter des détails et des annotations
Une fois l’esquisse de base terminée, ajoutez des détails comme des labels, des boutons, et des descriptions pour clarifier la fonction de chaque élément.
Les annotations peuvent aider les développeurs et les autres membres de l’équipe à comprendre l’intention derrière chaque composant.
8. Itérer et obtenir des retours
Partagez votre wireframe avec votre équipe ou des utilisateurs potentiels pour obtenir des retours. Utilisez ces commentaires pour améliorer votre wireframe. N’hésitez pas à faire plusieurs itérations jusqu’à ce que la structure de votre site soit claire et fonctionnelle.
| Étape | Action |
|---|---|
| Esquisse initiale | Partagez avec l’équipe pour un premier retour |
| Première révision | Intégrez les retours et ajustez le design |
| Test utilisateur | Obtenez des commentaires de vrais utilisateurs |
| Révision finale | Faites les derniers ajustements avant de passer au prototypage |
Ces étapes et outils vous aideront à créer un wireframe clair et fonctionnel, qui servira de base solide pour le développement de votre site web.
Nos dernières success stories en growth
Altaroc est une société de gestion française spécialisée dans le private equity, qui offre aux investisseurs privés un accès à des fonds normalement réservés aux institutionnels, dans des secteurs tels que la technologie et la santé. Altaroc a réussi à lever 180 millions d'euros pour son fonds Odyssey, dépassant ainsi de près du double son objectif initial
Bonaparte est une agence immobilière spécialisée dans les biens de prestige en France, notamment à Paris, sur la Côte d'Azur, et à Annecy. Ils offrent des propriétés exclusives telles que des châteaux, des vignobles et des villas, en mettant l'accent sur l'art de vivre à la française.
TeamViewer est un logiciel de contrôle à distance pratique pour le dépannage et le télétravail, gratuit pour un usage personnel. L’entreprise allemande qui le développe est valorisée à environ 2,4 milliards d’euros, confirmant son statut de leader mondial en télémaintenance
Chaque semaine, recevez les meilleurs articles growth résumés et découvrez un outil unique pour booster votre business. Profitez aussi d’outils gratuits et de webinars exclusifs.