Crawl avec ChatGpt
Vous vous demandez comment rendre l’analyse d’un site web plus intelligente et automatisée ?
Avec l’outil Screaming Frog SEO Spider et l’API ChatGPT, vous pouvez enrichir vos analyses SEO. Screaming Frog SEO Spider est un puissant crawler, reconnu pour ses nombreuses fonctionnalités d’analyse technique et sémantique des sites web.
C’est un véritable couteau suisse du référencement naturel, offrant une panoplie complète d’outils pour optimiser la structure, le contenu et les performances des pages.
Fonctionnalités principales de Screaming Frog SEO Spider
- Analyse des URLs et des balises méta : Cet outil examine toutes les URLs crawlées, vérifie les titres, méta descriptions, et détecte les erreurs serveur.
- Vérification du contenu : Il identifie les problèmes de contenu dupliqué, analyse la structure HTML, et vérifie les attributs alt des images.
- Performance du site : Évalue la vitesse de chargement des pages et les ressources externes utilisées.
- Architecture du site : Analyse la structure interne des liens, identifie les liens brisés, et optimise les fichiers sitemap XML et robots.txt.
Avantages de Screaming Frog SEO Spider
Screaming Frog se distingue par sa version gratuite, permettant de crawler jusqu’à 500 URLs. L’outil est régulièrement mis à jour avec des fonctionnalités avancées comme le support JavaScript et l’intégration à Google Search Console.
Il est disponible sur Windows, Mac et Ubuntu, et bénéficie d’une grande communauté active et de nombreuses ressources pour une utilisation optimale.
Pourquoi faut-il mêler OpenAI et Screaming Frog ?
Avant, Screaming Frog offrait déjà de puissantes fonctionnalités pour l’analyse SEO, mais avec l’intégration d’OpenAI, les capacités de l’outil sont décuplées. Voici un tableau comparatif pour illustrer ces avancées :
| Avant | Maintenant avec OpenAI | Exemples |
|---|---|---|
| Identifier les images sans balise alt | Générer automatiquement des descriptions d’images optimisées pour le SEO | Crée des descriptions comme « Chat noir assis sur un canapé » |
| Analyser et réécrire manuellement les meta titles et descriptions | Proposer des titres et descriptions optimisés automatiquement selon les meilleures pratiques SEO | Transforme « Accueil » en « Bienvenue sur notre site de vente de vêtements en ligne » |
| Fournir des données brutes sur la structure du contenu | Analyser le contenu et offrir des recommandations spécifiques pour améliorer la lisibilité et ajouter des mots-clés pertinents | Suggère l’ajout de sections manquantes ou la restructuration du contenu |
| Analyse limitée de l’intention de recherche nécessitant une interprétation manuelle | Comprendre l’intention derrière les requêtes et ajuster le contenu pour mieux répondre aux besoins des utilisateurs | Ajuste le contenu pour répondre directement aux questions des utilisateurs |
| Extraction de données nécessitant des configurations complexes | Extraire et organiser automatiquement des informations clés présentes sur vos pages | Organise automatiquement des données comme les prix et les descriptions de pro |
Ces améliorations vous permettent de gagner du temps, d’augmenter la précision de vos analyses et d’améliorer la qualité globale de votre site sans avoir besoin de compétences techniques avancées. Grâce à l’intégration d’OpenAI, Screaming Frog SEO Spider devient un outil encore plus puissant et indispensable pour optimiser votre stratégie SEO.
On attaque les choses sérieuses !
Comment utiliser les extraits ChatGPT grâce à SEO Spider
Tout d’abord, il va falloir télécharger Screaming Frog SEO Spider, ensuite :
Étape 1 : ouvrer la config JavaScript custom

- Accéder au menu Config :
- Dans SEO Spider, allez dans le menu Configuration.
- Sélectionnez custom dans la liste.
- Accéder aux paramètres JavaScript custom :
- Cliquez sur JavaScript custom dans le sous-menu.
- Ajouter à partir de la bibliothèque :
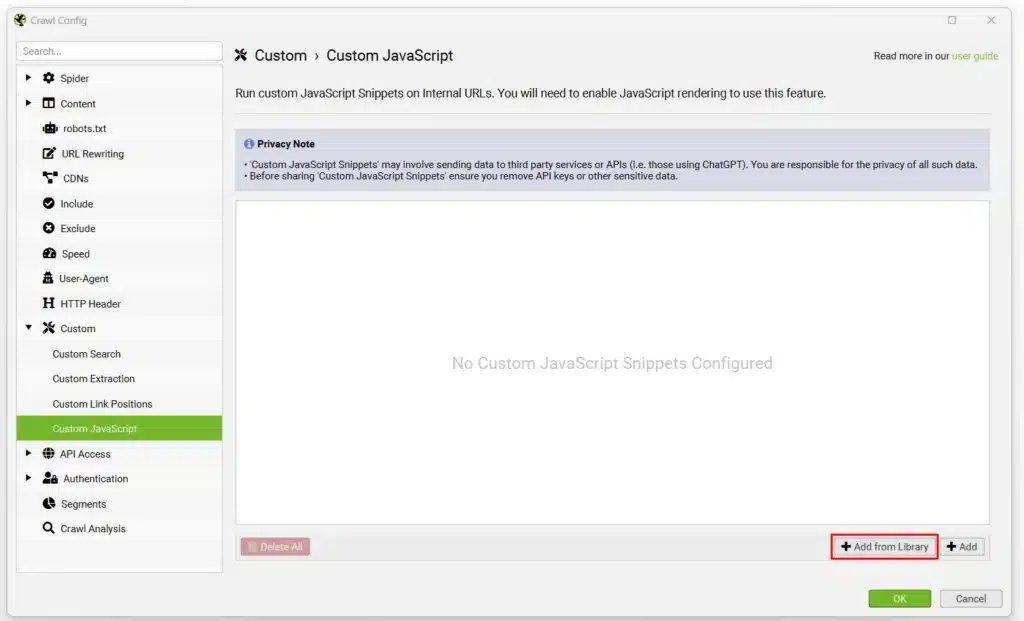
- Dans l’écran Custom JavaScript, cliquez sur le bouton Add from Library en bas à droite.
- Cela vous permet d’accéder à la bibliothèque d’extraits de code prédéfinis que vous pouvez utiliser et modifier.
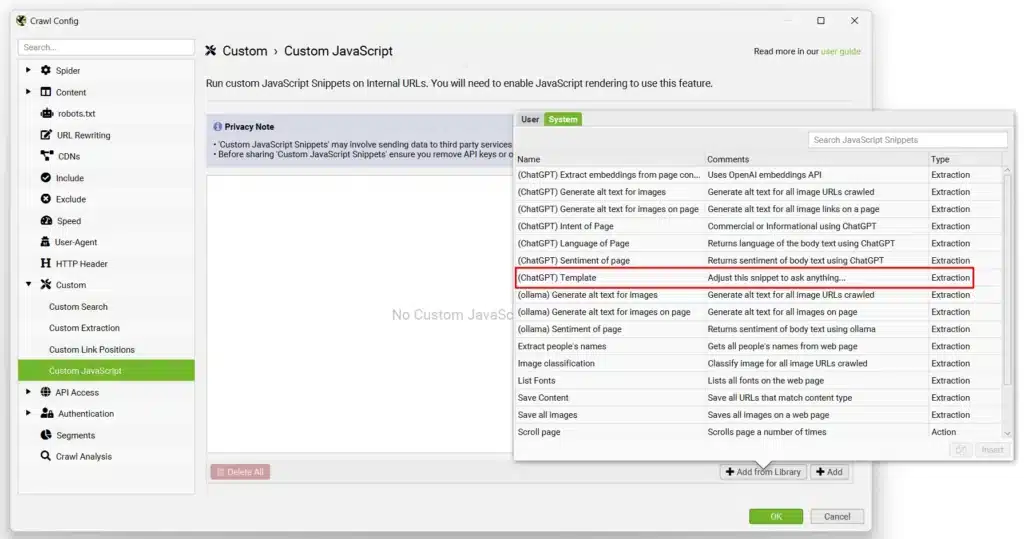
Étape 2 : Sélectionner un extrait de code « (ChatGPT)… »

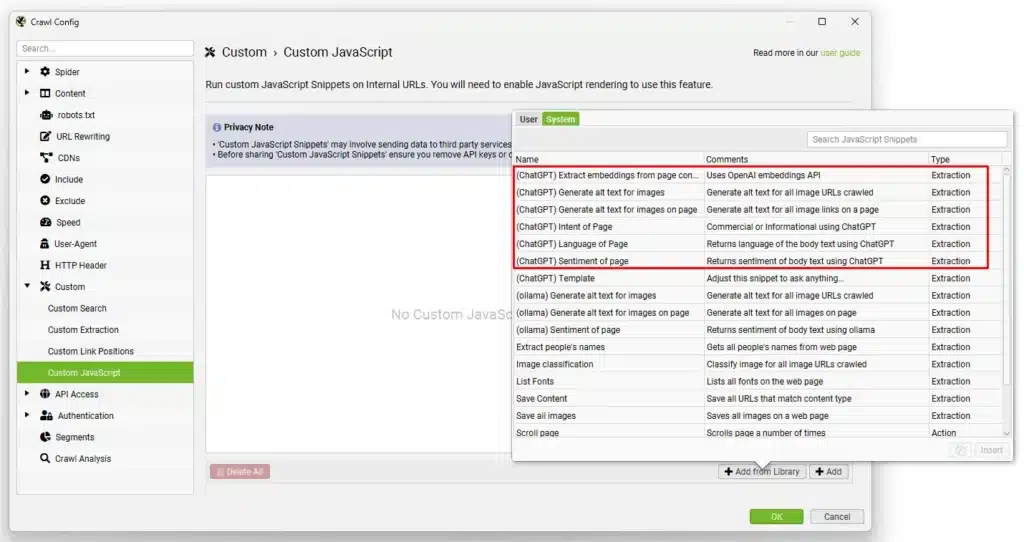
- Accéder à la bibliothèque d’extraits : Dans l’onglet System, vous trouverez une bibliothèque d’extraits JavaScript prédéfinis. Ces extraits sont conçus pour fonctionner avec ChatGPT et sont marqués par « (ChatGPT) ».
- Sélectionner un extrait :
- Parcourez la liste des extraits disponibles. Vous verrez plusieurs options comme (ChatGPT) Generate alt text for images, (ChatGPT) Intent of Page, etc.
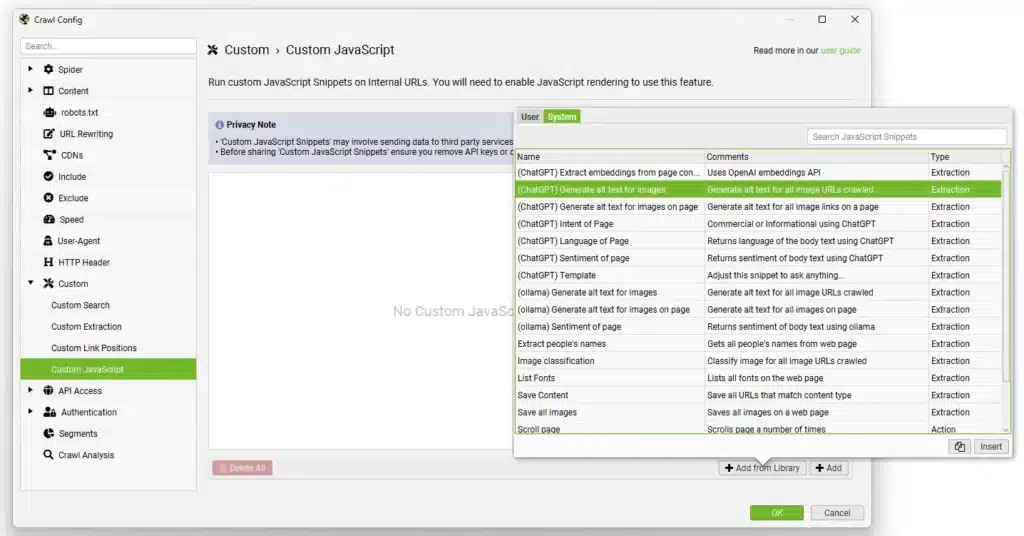
- Pour cet exemple, sélectionnez l’extrait (ChatGPT) Generate alt text for images.

- Ajouter l’extrait à votre configuration :
- Double-cliquez sur l’extrait souhaité. Cela le sélectionnera et l’ajoutera automatiquement à votre configuration JavaScript custom.
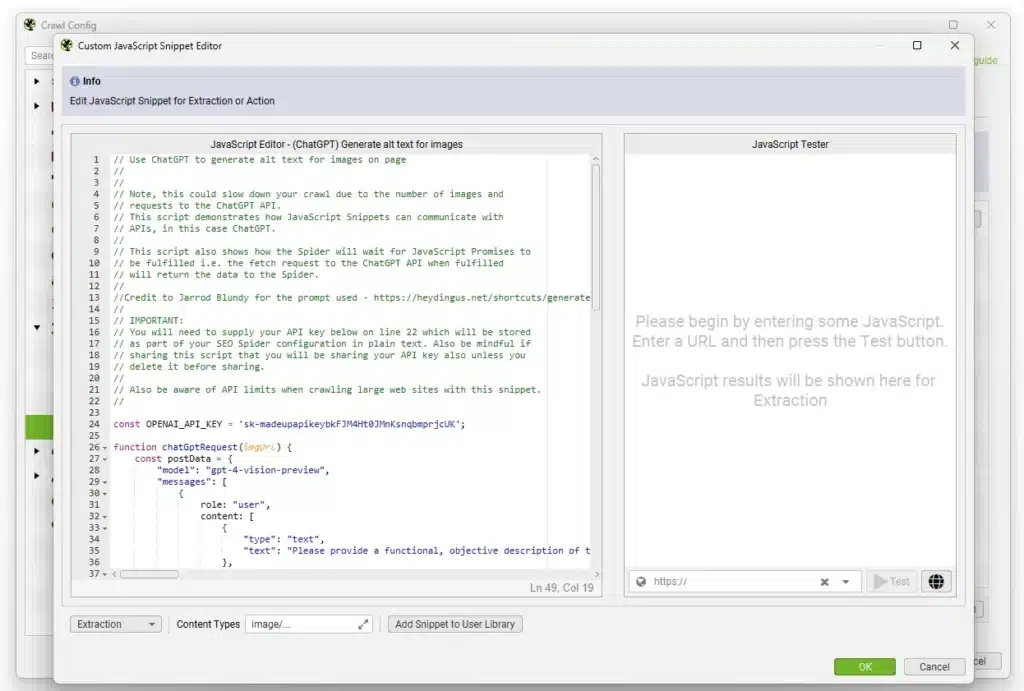
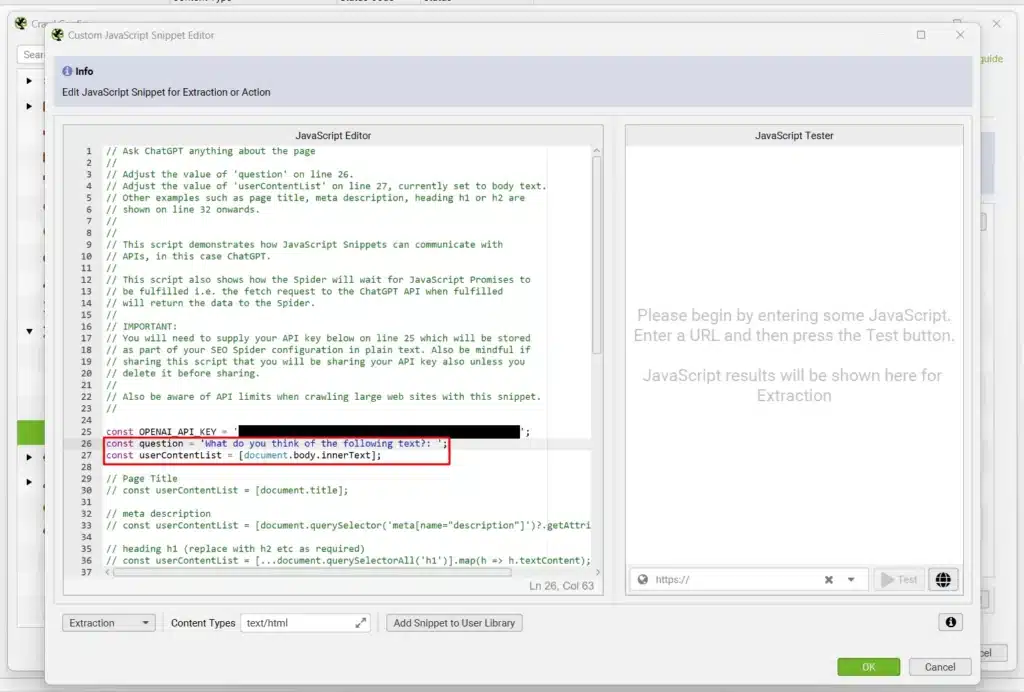
Étape 3 : Utiliser l’éditeur d’extraits de code JavaScript

- Ouvrir l’éditeur d’extraits de code :
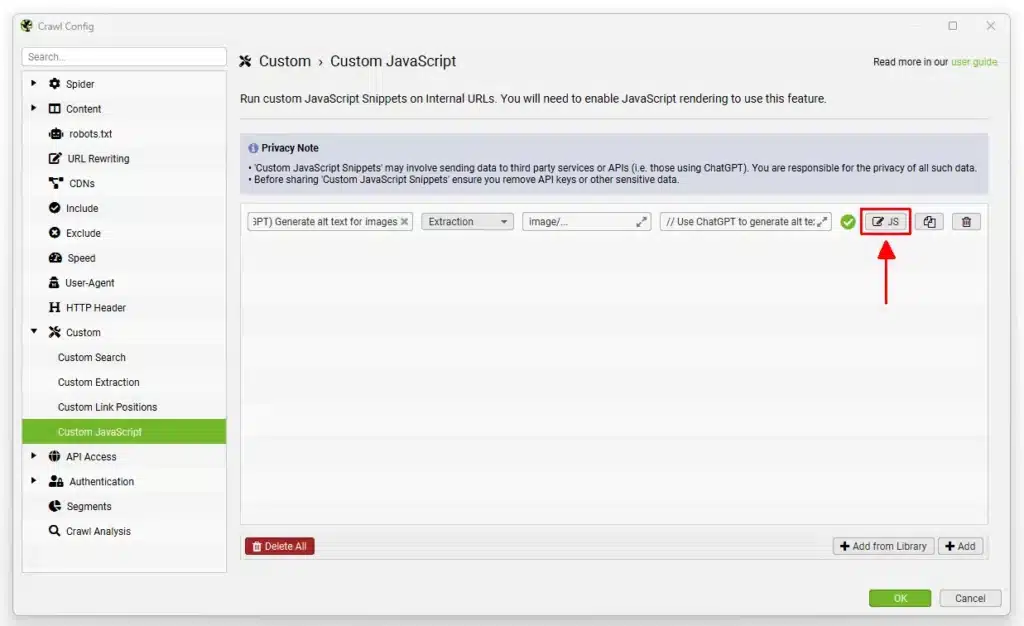
- Une fois votre extrait choisi et ajouté à votre configuration, vous le verrez apparaître dans la liste des extraits.
- Cliquez sur la case JS à droite de la ligne de l’extrait pour ouvrir l’éditeur de code.
- Modifier l’extrait de code :
- L’éditeur de code JavaScript s’ouvrira, vous permettant d’apporter des modifications à l’extrait.
- Vous pouvez personnaliser le code selon vos besoins en suivant les instructions fournies dans les commentaires de l’extrait.
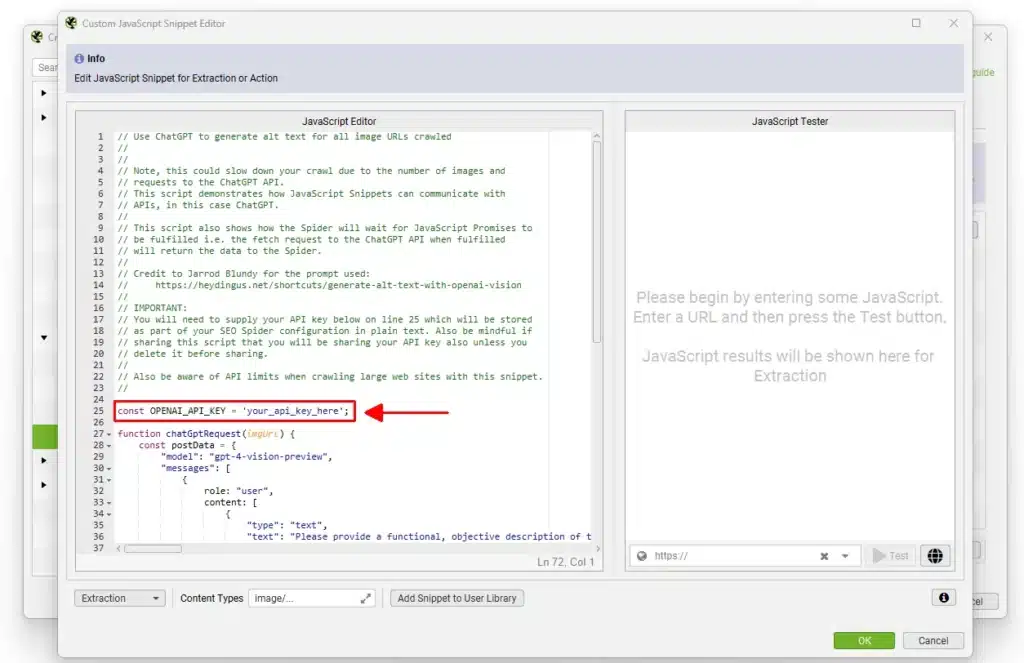
Étape 4 : Ajouter votre clé API OpenAI
Raflez les premières postions sur google avec notre agence SEO. + de 10 ans d’expérience et +500 clients accompagnés, nous savons comment améliorer votre référencement naturel et maximiser votre ROI !
- Obtenir une clé API OpenAI :
- Inscrivez-vous sur le site OpenAI pour obtenir une clé API.
- Remplacer la clé API :
- Ouvrez l’éditeur d’extraits de code JavaScript comme décrit dans la partie précédente.
- À la ligne 25, remplacez le texte « your_api_key_here » par votre propre clé API. Assurez-vous de conserver les apostrophes à chaque extrémité de la clé.

- Sauvegarder et fermer :

- Cliquez sur « OK » pour sauvegarder et fermer l’éditeur d’extraits de code JavaScript.
- Cliquez de nouveau sur « OK » pour fermer la configuration JavaScript custom.
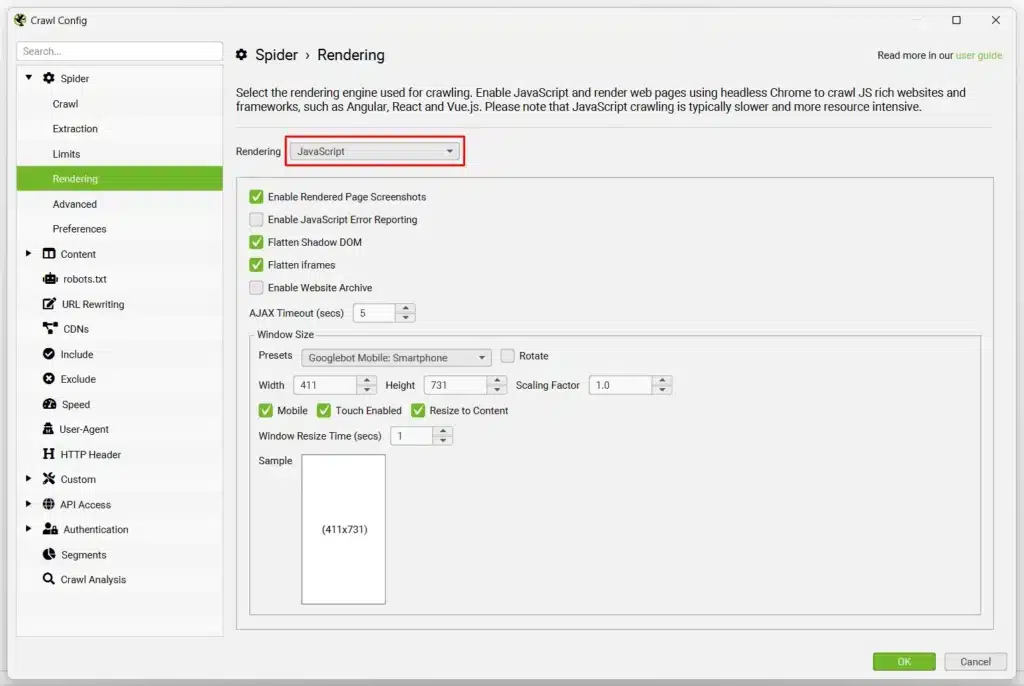
Étape 5 : Activer le rendu JavaScript

- Accéder aux paramètres de rendu :
- Allez dans le menu Configuration.
- Sélectionnez Spider puis Rendering dans le sous-menu.
- Activer JavaScript :
- Dans la section Rendering, assurez-vous que l’option Rendering est définie sur JavaScript.
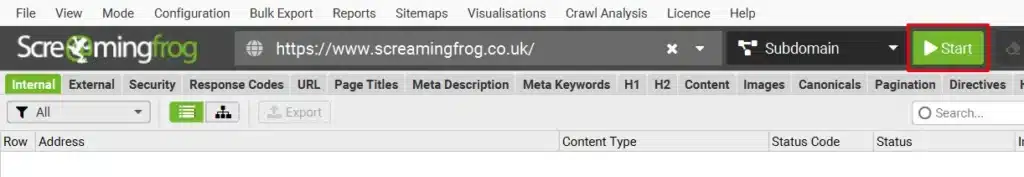
Étape 6 : Explorer le site de votre choix

- Saisir l’URL du site :
- Dans la barre d’adresse en haut de l’interface SEO Spider, entrez l’URL du site web que vous souhaitez analyser.
- Démarrer l’exploration :
- Cliquez sur le bouton Start situé en haut à droite de l’interface pour commencer l’exploration du site.
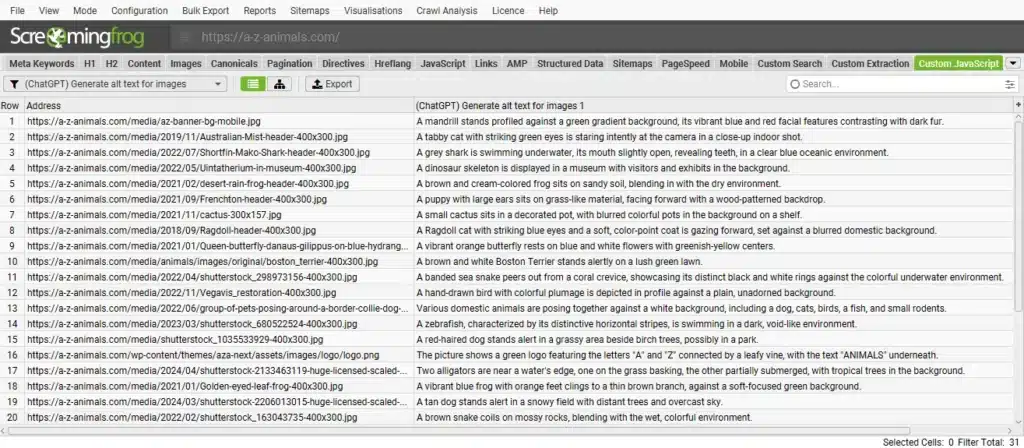
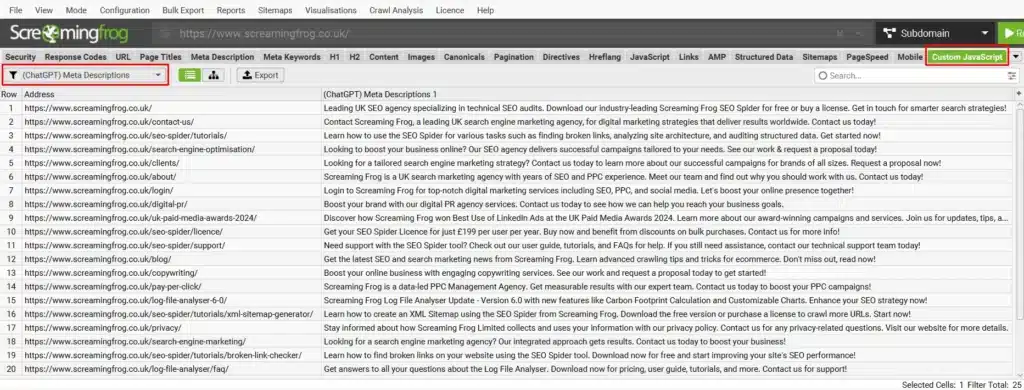
Étape 7 : Afficher l’onglet JavaScript custom

- Accéder à l’onglet custom JavaScript:
- Une fois l’exploration démarrée, allez dans l’onglet Custom JavaScript.
- Vous verrez les résultats générés par l’extrait ChatGPT en temps réel.
Comment créer un extrait Java Script custom sur ChatGPT avec Seo Spider.
Il est possible de créer votre propre extrait JavaScript custom en utilisant le modèle « (ChatGPT) Template » et en l’ajustant. Voyons comment faire.
1. Sélectionner l’extrait « (ChatGPT) Template »

Étapes :
- Accéder à la configuration JavaScript custom :
- Dans SEO Spider, allez dans Config.
- Sélectionnez Custom puis Custom JavaScript.
- Ajouter un extrait à partir de la bibliothèque :
- Cliquez sur Add from Library en bas à droite de l’écran.
- Sélectionnez l’extrait (ChatGPT) Template.
- Suivre les instructions :
- Ouvrez l’éditeur JS en suivant les instructions fournies dans l’étape 3.
- Ajoutez votre clé API OpenAI
2. Ajustez votre invite
Il est temps de personnaliser votre invite pour ChatGPT. Voici comment procéder en utilisant les deux images ci-dessus :
Étape 1 : Modifier l’invite
Sur la ligne 26 du script, remplacez le texte par défaut par votre propre invite. Par exemple, vous pouvez utiliser :
- « Dans quelle langue est ce texte ? »
- « Générez une méta description pour le texte suivant de moins de 155 caractères, incluant tous les USP et un appel à l’action à la fin. »
Étape 2 : Ajuster le contenu de l’invite

Sur la ligne 27, vous pouvez définir le contenu que ChatGPT utilisera pour répondre à l’invite. Par défaut, il utilise le texte du corps de la page, mais vous pouvez le changer en :
A lire aussi : Audit SEO : le guide ultime (2024)
- Titre de la page :
document.title - Méta description :
document.querySelector('meta[name="description"]')?.getAttribute('content') - Titres H1 :
[...document.querySelectorAll('h1')].map(h => h.textContent)
Les commentaires dans les lignes 29 à 36 fournissent des exemples supplémentaires.
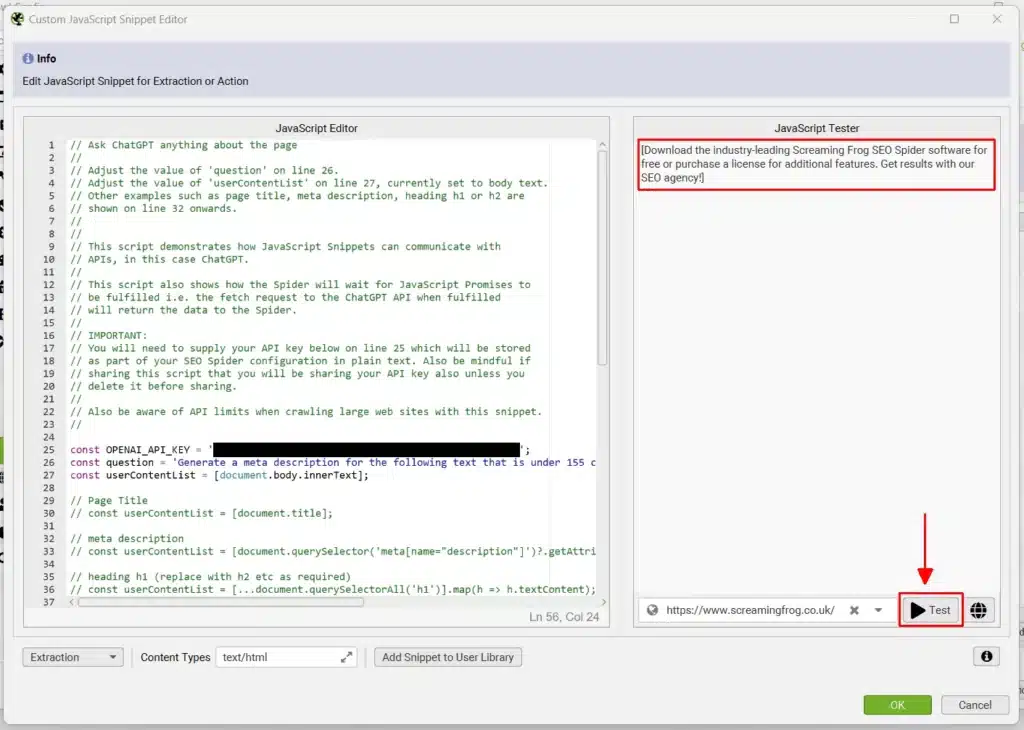
Étape 3 : Tester l’invite

Insérez une URL dans le champ à droite du testeur JS et cliquez sur « Test » pour vérifier que tout fonctionne comme prévu.
Configuration du contenu
En bas de l’éditeur, ajustez le type de contenu (HTML par défaut) sur lequel l’extrait est exécuté selon vos besoins.
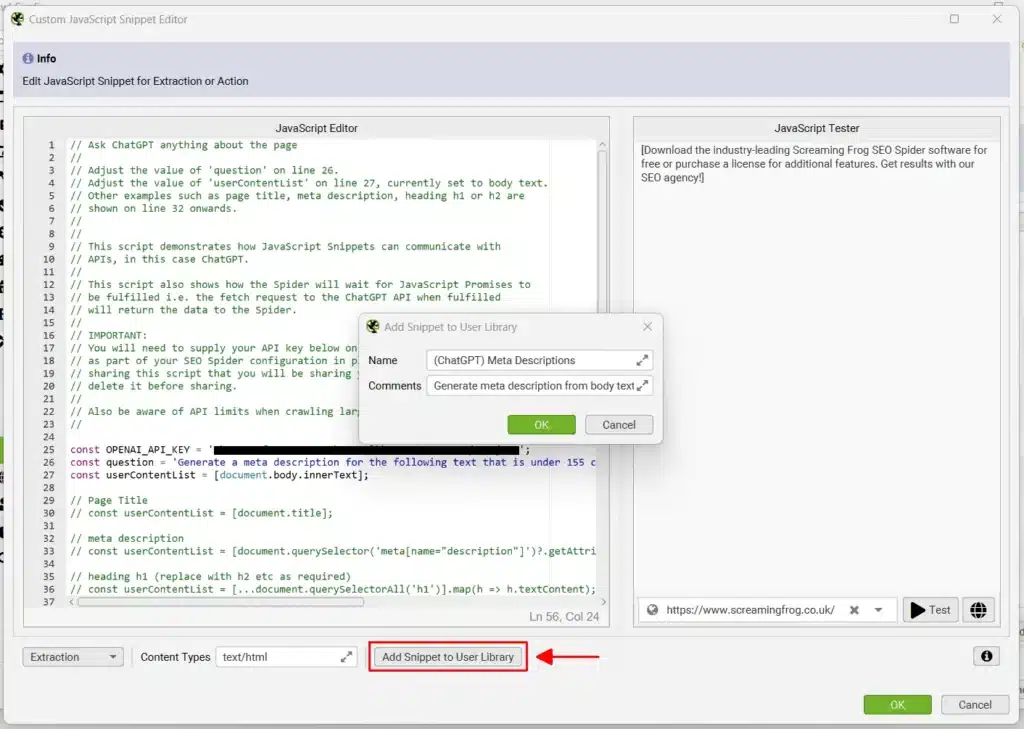
3. Ajouter l’extrait à votre bibliothèque
Si vous êtes satisfait de votre extrait de code et souhaitez le conserver pour une utilisation future, cliquez sur « Add Snippet to User Library » en bas à droite de l’éditeur.
Étapes pour ajouter un extrait :

- Cliquez sur « Add Snippet to User Library ».
- Une fenêtre contextuelle apparaît pour nommer et décrire l’extrait.
- Fournissez un nom approprié et une description. Par exemple, nommez-le « (ChatGPT) Meta Descriptions » et décrivez-le comme « Generate meta description from body text ».
- Cliquez sur « OK » pour accepter.
Valider et fermer :
- Après avoir cliqué sur « OK », vous revenez à la fenêtre de configuration.
- Cliquez de nouveau sur « OK » pour fermer l’éditeur d’extraits de code JavaScript.
- Cliquez sur « OK » une dernière fois pour fermer la configuration JavaScript custom.
4. Visualiser l’onglet JS personnalisé

- Activez le rendu JavaScript : Assurez-vous que le rendu JavaScript est activé pour que les résultats s’affichent correctement.
- Vérifiez les résultats : Les résultats générés par le snippet JavaScript ChatGPT apparaîtront dans l’onglet « Custom JavaScript » et le filtre correspondant.
- Affinez votre invite : Si vous êtes déjà familier avec ChatGPT, vous savez qu’il peut être nécessaire d’ajuster plusieurs fois l’invite pour obtenir les données souhaitées.
Tips supplémentaires !
Éléments à prendre en compte pour les extraits JavaScript custom avec ChatGPT
- Modèle : Chaque extrait ChatGPT utilise un modèle, généralement « gpt-3.5-turbo » pour les contenus HTML, mais cela peut être mis à jour pour utiliser « gpt-4-turbo » ou « gpt-4-vision-preview ». Consultez la liste complète des modèles OpenAI.
- Limitation de débit : Les modèles OpenAI ont différentes limites de débit. Contrôlez la vitesse des requêtes via « Config > Speed » dans SEO Spider, ou ajoutez une limitation dans les extraits de code.
- Définir le type de contenu : Spécifiez les types de contenu pour chaque extrait. Par exemple,
text/htmlpour le contenu textuel ouimage/pour les modèles comme gpt-4-vision-preview. - Documentation complète : Consultez la documentation complète sur JavaScript personnalisé pour plus d’informations sur leur fonctionnement.
Nos dernières success stories en growth
Altaroc est une société de gestion française spécialisée dans le private equity, qui offre aux investisseurs privés un accès à des fonds normalement réservés aux institutionnels, dans des secteurs tels que la technologie et la santé. Altaroc a réussi à lever 180 millions d'euros pour son fonds Odyssey, dépassant ainsi de près du double son objectif initial
Bonaparte est une agence immobilière spécialisée dans les biens de prestige en France, notamment à Paris, sur la Côte d'Azur, et à Annecy. Ils offrent des propriétés exclusives telles que des châteaux, des vignobles et des villas, en mettant l'accent sur l'art de vivre à la française.
TeamViewer est un logiciel de contrôle à distance pratique pour le dépannage et le télétravail, gratuit pour un usage personnel. L’entreprise allemande qui le développe est valorisée à environ 2,4 milliards d’euros, confirmant son statut de leader mondial en télémaintenance
Chaque semaine, recevez les meilleurs articles growth résumés et découvrez un outil unique pour booster votre business. Profitez aussi d’outils gratuits et de webinars exclusifs.