Guide pour concevoir une arborescence efficace pour le SEO en 2025
Vous êtes déjà allé sur un site web et vous vous êtes senti perdu, incapable de trouver l’information que vous cherchiez ? C’est souvent le résultat d’une mauvaise organisation des pages du site. Une bonne navigation est essentielle pour offrir une expérience agréable aux utilisateurs et les encourager à revenir.
L’une des clés pour améliorer cette navigation et optimiser le référencement naturel (SEO) de votre site est de bien structurer son arborescence. Dans cet article, nous allons voir pourquoi l’arborescence de votre site est importante pour le SEO et l’expérience utilisateur, et comment vous pouvez créer une structure efficace pour votre site web.
Qu’est-ce que l’arborescence d’un site web ?

L’arborescence d’un site web, c’est la façon dont les pages sont organisées et reliées entre elles. Comprendre ce concept est essentiel pour améliorer la navigation et l’expérience utilisateur sur votre site.
Définition et importance de l’arborescence
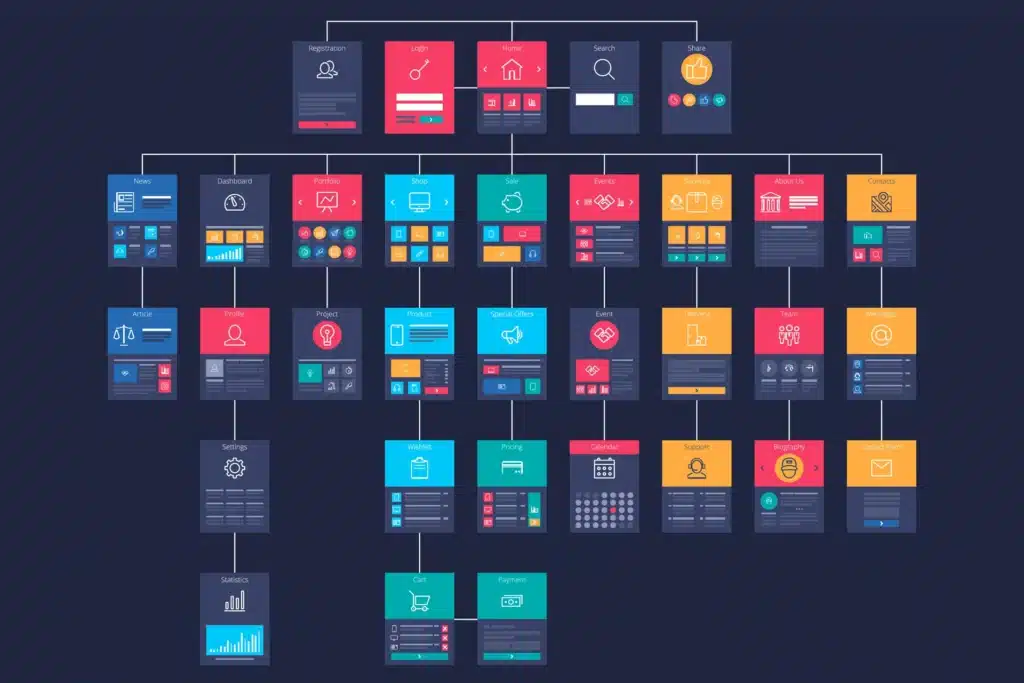
L’arborescence d’un site web représente la structure hiérarchique des pages. Imaginez un arbre où la page d’accueil est le tronc, et les autres pages sont les branches et les feuilles. Par exemple, sur un site de voyage, la page d’accueil pourrait mener à des sections comme « Destinations« , « Hébergements » et « Activités« . Chaque section aurait ensuite des sous-sections spécifiques.
Une bonne arborescence est importante car elle permet aux utilisateurs de trouver facilement ce qu’ils cherchent. Si les informations sont bien organisées, les visiteurs restent plus longtemps sur votre site. De plus, les moteurs de recherche peuvent mieux comprendre et indexer votre site, ce qui peut améliorer votre classement. Par exemple, si un utilisateur peut rapidement accéder à une page sur les « Meilleurs hôtels à Paris« , grâce à une structure claire, cela améliore son expérience et favorise le SEO.
A lire aussi : SEO Programmatique : Créez 400 pages SEO en 15 minutes
Différence entre arborescence et architecture de site
- Définition :
- Arborescence : Organisation des pages en une structure hiérarchique.
- Architecture de site : Disposition technique des éléments du site.
- Objectif principal :
- Arborescence : Faciliter la navigation.
- Architecture de site : Assurer la performance et la sécurité.
- Impact sur l’utilisateur :
- Arborescence : Améliore la navigation et l’expérience utilisateur.
- Architecture de site : Influence la vitesse de chargement et la fiabilité du site.
- Relation avec le SEO :
- Arborescence : Aide à l’indexation et à la navigation des utilisateurs.
- Architecture de site : Affecte indirectement le SEO par la performance du site.
Pourquoi optimiser l’arborescence d’un site web pour le SEO ?
Comme nous l’avons vu précédemment, l’arborescence d’un site web est essentielle pour organiser les pages de manière logique et accessible. Mais pourquoi est-il si important d’optimiser cette structure pour le SEO ? Voyons cela plus en détail.
Avantages de l’optimisation de l’arborescence pour le SEO
| Avantage | Description | Exemple |
|---|---|---|
| Impact sur l’indexation | Aide Google à explorer et indexer toutes les pages de votre site, améliorant ainsi la visibilité en ligne. | Robots de Google explorent plus facilement. |
| Amélioration de l’expérience utilisateur | Les utilisateurs trouvent vite ce qu’ils cherchent, restent plus longtemps sur le site et visitent plus de pages. | Sur un site e-commerce, les visiteurs explorent plus de produits. |
| Réduction de la cannibalisation SEO | Évite que plusieurs pages se disputent le même mot-clé, améliorant ainsi le classement global. | Chaque page a un contenu unique et clair. |
| Obtention de sitelinks | Génère des liens supplémentaires dans les résultats de recherche, offrant plus d’options aux utilisateurs. | Plus de liens apparaissent sous votre site sur Google. |
Comment créer une arborescence SEO-friendly pour votre site web ?

Nous avons déjà vu ce qu’est une arborescence de site web et pourquoi elle est importante pour le SEO. Maintenant, voyons comment créer une arborescence qui soit vraiment optimisée pour le SEO, étape par étape.
Étape 1: Lister les contenus de votre site internet
Commencez par faire une liste de tous les contenus que vous souhaitez inclure sur votre site. Cela peut être des pages de produits, des articles de blog, des pages de services, etc.
Raflez les premières postions sur google avec Deux.io + de 10 ans d’expérience et +500 clients accompagnés, nous savons comment améliorer votre référencement naturel.
Exemple: Prenons le site PlantShop, qui vend des plantes en ligne. Leur liste de contenus pourrait inclure :
- Plantes d’intérieur
- Plantes d’extérieur
- Conseils d’entretien
- Accessoires de jardinage
- Articles de blog sur le jardinage
Étape 2: Analyser l’arborescence de vos concurrents
Regardez comment vos concurrents organisent leurs contenus. Cela peut vous donner des idées sur ce qui fonctionne bien dans votre domaine.
Exemple: Vous visitez le site de The Sill, un concurrent dans le domaine des plantes en ligne. Notez comment ils structurent leurs catégories :
- Plantes d’intérieur
- Petites plantes
- Plantes moyennes
- Grandes plantes
- Plantes d’extérieur
- Plantes de jardin
- Plantes pour balcon
- Accessoires
- Pots
- Outils de jardinage
- Conseils et guides
- Soins des plantes
- Choisir la bonne plante
A lire aussi ; Tuto Refonte Site Internet en 2025
Étape 3: Organiser et hiérarchiser le contenu
Classez vos contenus en grandes catégories et sous-catégories. Pensez à la manière dont les utilisateurs rechercheront les informations sur votre site.
Exemple: Pour PlantShop, vous pouvez organiser les produits et articles comme suit :
- Plantes
- Intérieur
- Petites plantes
- Plantes moyennes
- Grandes plantes
- Extérieur
- Plantes de jardin
- Plantes pour balcon
- Intérieur
- Accessoires
- Pots
- Outils de jardinage
- Conseils
- Entretien des plantes
- Choisir la bonne plante
- Blog
- Inspiration
- Techniques de jardinage
Étape 4: Concevoir une structure URL optimisée
Créez des URLs claires et descriptives pour chaque page. Les URLs doivent refléter la hiérarchie de votre contenu.
Exemple:
- www.plantshop.com/plantes/interieur/petites-plantes
- www.plantshop.com/accessoires/pots
- www.plantshop.com/conseils/entretien-des-plantes
Étape 5: Créer et tester votre schéma d’arborescence
Dessinez votre arborescence sur papier ou utilisez un outil de mind mapping. Testez ensuite cette structure avec des utilisateurs pour voir si elle est facile à comprendre et à naviguer.
Exemple: Utilisez un outil comme Draw.io pour dessiner votre arborescence. Ensuite, demandez à quelques amis ou collègues de naviguer sur votre site et de trouver des plantes spécifiques ou des conseils d’entretien. Observez où ils rencontrent des difficultés et ajustez votre arborescence en conséquence.
En suivant ces étapes, vous pourrez créer une arborescence SEO-friendly qui aidera à améliorer la navigation sur votre site et à optimiser son référencement.
Bonnes pratiques pour construire une arborescence de site web
Nous avons vu comment créer une arborescence SEO-friendly pour votre site web. Maintenant, concentrons-nous sur les bonnes pratiques pour la structurer efficacement.
Voici les principaux aspects à prendre en compte.
| Bonne pratique | Description | Exemple |
|---|---|---|
| Utilisation des taxonomies | Classer le contenu avec des catégories et des sous-catégories pour une organisation logique. | Un site de vêtements avec des catégories « Hommes », « Femmes », « Enfants » et sous-catégories comme « T-shirts », « Pantalons ». |
| Maillage interne | Créer des liens entre les pages pour améliorer la navigation et l’indexation par les moteurs de recherche. | Un blog de jardinage qui lie un article sur les plantes d’intérieur à un guide sur leur entretien. |
| Visualisation et test | Dessiner et tester la structure de navigation pour s’assurer de sa simplicité et efficacité. | Utiliser Draw.io pour dessiner l’arborescence et demander à des utilisateurs de tester la navigation. |
| Modifications et évolutions | Adapter la structure en fonction des besoins et des retours pour une meilleure expérience utilisateur et SEO. | Ajouter une nouvelle catégorie de produits dans l’arborescence existante en fonction des retours utilisateurs. |
Erreurs à éviter lors de la conception d’une arborescence de site web
Après avoir vu les bonnes pratiques, il est important de connaître les erreurs courantes à éviter pour concevoir une arborescence de site web efficace. Voici les erreurs les plus fréquentes et comment les corriger.
| Erreur | Description | Solution |
|---|---|---|
| Problèmes courants | Créer des pages orphelines ou des pages trop profondes dans la hiérarchie. | Utiliser des liens internes pour connecter les pages et s’assurer que chaque page est accessible en moins de trois clics. |
| Navigation complexe | Une navigation trop complexe ou confuse qui rend difficile la recherche d’informations par les utilisateurs. | Simplifier la structure et tester la navigation avec des utilisateurs pour identifier les points de confusion. |
| Duplication de contenu | Avoir plusieurs pages ciblant les mêmes mots-clés, ce qui peut nuire au SEO. | Utiliser des taxonomies pour organiser le contenu et éviter la cannibalisation des mots-clés. |
| Ignorer le SEO | Ne pas tenir compte des bonnes pratiques SEO lors de la structuration du site. | Intégrer les mots-clés dans les URLs et s’assurer que la structure est compréhensible par les moteurs de recherche. |
| Pas de mise à jour | Ne pas mettre à jour l’arborescence en fonction des évolutions du contenu et des retours utilisateurs. | Réviser régulièrement la structure du site et ajuster en fonction des besoins et des feedbacks. |
En évitant ces erreurs, vous pourrez concevoir une arborescence de site web qui est à la fois efficace pour les utilisateurs et optimisée pour les moteurs de recherche.
Outils pour créer une arborescence de site web

Après avoir exploré les bonnes pratiques et les erreurs à éviter lors de la conception d’une arborescence de site web, voyons maintenant les outils qui peuvent vous aider à créer et optimiser cette structure.
Logiciels et applications
Voici quelques outils populaires pour vous aider à concevoir l’arborescence de votre site web :
- Draw.io : Un outil gratuit de diagramme en ligne qui vous permet de dessiner facilement l’arborescence de votre site.
- Lucidchart : Une application de mind mapping et de création de diagrammes très intuitive, idéale pour visualiser la structure de votre site.
- MindMeister : Un outil de mind mapping qui peut être utilisé pour planifier et organiser les pages de votre site.
- XMind : Un autre excellent outil de mind mapping qui offre de nombreuses fonctionnalités pour structurer vos idées et votre contenu.
- Slickplan : Un outil dédié à la création de sitemaps et à la planification de la structure de sites web, avec des fonctionnalités de collaboration.
- GlooMaps : Un outil en ligne simple pour créer des sitemaps rapidement et efficacement.
Exemples concrets d’arborescence réussie
Voici quelques exemples d’arborescences réussies dans différents types de sites web :
- E-commerce :
- Catégories principales : « Hommes », « Femmes », « Enfants »
- Sous-catégories pour « Femmes » : « Vêtements », « Chaussures », « Accessoires »
- URL : www.monsite.com/femmes/vetements
- Blog :
- Catégories principales : « Recettes », « Conseils de cuisine », « Nutrition »
- Sous-catégories pour « Recettes » : « Petit-déjeuner », « Déjeuner », « Dîner »
- URL : www.monsite.com/recettes/petit-dejeuner
- Entreprise de services :
- Catégories principales : « Services », « À propos de nous », « Contact »
- Sous-catégories pour « Services » : « Consultation », « Formation », « Support technique »
- URL : www.monsite.com/services/consultation
Conclusion
En résumé, nous avons vu l’importance de l’arborescence pour un site web et comment la structurer pour améliorer le SEO. Nous avons discuté des bonnes pratiques, des erreurs à éviter, et des outils utiles pour une arborescence efficace.
Une bonne arborescence facilite la navigation pour les utilisateurs et aide les moteurs de recherche à mieux indexer votre site.
Avoir une arborescence claire et bien organisée est essentiel pour le succès SEO et pour offrir une bonne expérience utilisateur. En suivant les conseils de cet article, vous pouvez créer une structure qui soutient vos objectifs de référencement et répond aux besoins de vos visiteurs.
D’autres articles Growth que vous allez aimer ❤️
Nos dernières success stories SEO
Chaque semaine, recevez les meilleurs articles growth résumés et découvrez un outil unique pour booster votre business. Profitez aussi d’outils gratuits et de webinars exclusifs.
.avif)




Commentaires